Herhalingsoefening
Inhoud toevoegen
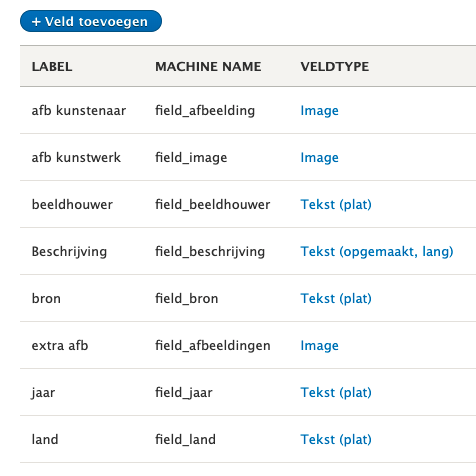
Inhoudstype:

Importeer de nodige inhoud (handmatig of met feeds)
CSV-bestand (voor feeds)
Excel-bestand (voor handmatige invoer)
Voeg bij elke node ook extra afbeeldingen toe (feeds tamper is op het moment van schrijven niet stabiel in Drupal 9)
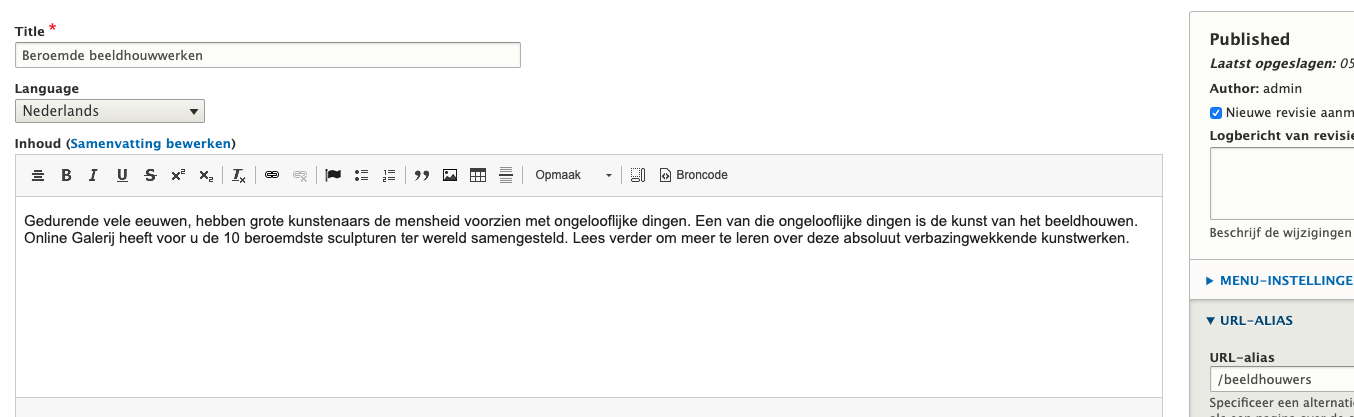
Frontpage aanpassen
- Voeg inhoud toe van het type Basic Page

- Je kan de inhoud hieronder kopiëren, de tekst heb ik uitgevuld.
Gedurende vele eeuwen, hebben grote kunstenaars de mensheid voorzien met ongelooflijke dingen. Een van die ongelooflijke dingen is de kunst van het beeldhouwen. Online Galerij heeft voor u de 10 beroemdste sculpturen ter wereld samengesteld. Lees verder om meer te leren over deze absoluut verbazingwekkende kunstwerken.
- Pas de URL-alias aan naar /beeldhouwers
- Zorg voor een link in het hoofdmenu
- Verberg overbodige blokken (indien nodig)
Logo
- Zorg voor een passende site-branding op de pagina van de beeldhouwers. Gebruik daarvoor onderstaand logo:

- Het geheel komt centraal te staan (blokgebied: leaderboard)
- Pas de sitenaam aan naar iets relevant voor dit onderwerp (vb.: Kunst en Werken)
- De officiële sitebranding is niet meer te zien op deze pagina
- Leg een link op de afbeelding naar de homepage
- Het hoofdmenu is niet meer zichtbaar op deze pagina
Slideshow
- Voorzie een slideshow die de foto's van de beeldhouwwerken in willekeurige volgorde toont op de 'frontpage'. Met Focal Point kan je ervoor zorgen dat er correct wordt bijgesneden in je afbeeldingsstijl
- De foto's heb ik 1000 breed en 250 hoog
- De slider is van een schuivend effect voorzien
- Op elke slide is de naam van het beeldhouwwerk vermeld

font-size: 2em;
text-align: center;
position: relative;
top: 100px;
left: calc(25% - 150px);
background: #ffffff52;
padding: 16px;
-webkit-box-shadow: 0px 0px 36px 13px rgb(0 0 0 / 75%);
-moz-box-shadow: 0px 0px 36px 13px rgba(0,0,0,0.75);
box-shadow: 0px 0px 36px 13px rgb(0 0 0 / 75%);
border-radius: 5px;
Menu beeldhouwwerken
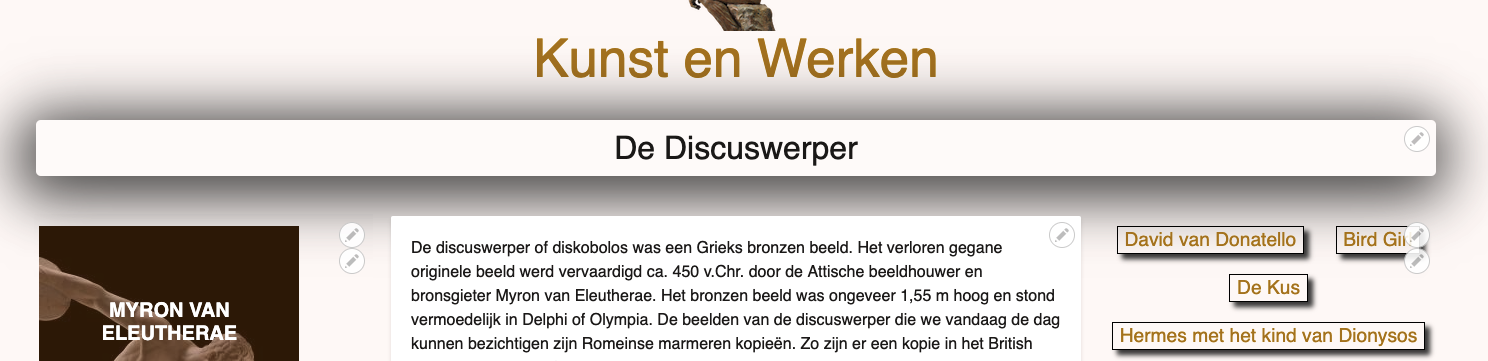
- Op elke pagina waar we kunstwerken bespreken (de landingspagina + de nodes) is een menu te zien in de rechter zijbalk.
- Kijk je naar een bepaalde node dan is die keuze niet beschikbaar in het menu
- Neem van de gelegenheid gebruik om ook op elke kunstwerk-pagina de sitebranding aan te passen en het hoofdmenu uit te schakelen.
- Leg op de de tekst onder het logo een link naar de landingspagina van de beeldhouwwerken.
- Met CSS zorg je ervoor dat het menu een fijne opmaak krijgt. Gebruik hiervoor Flex. Het is ook belangrijk dat de linken niet de standaardkleur krijgen van het thema.
- Ook de link in de sitebranding zal nu oranje zijn. Los dat even op. (tip: class toevoegen in de broncode)
 .
. 
Kleuren en fonts
Gebruik onderstaande richtlijnen om de website te voorzien van beter kleuren en fonts.
- Kleur sitenaam: #624511
- Grootte sitenaam: 53px
- Alle linken: #A87C07
- Linken hover: #6A510C
- Grootte van de linken: 1.2em
- Tekst op frontpage: #6A510C
- Tekstgrootte frontpage: 2.1em
- Tekst frontpage: vet
Hover-effect
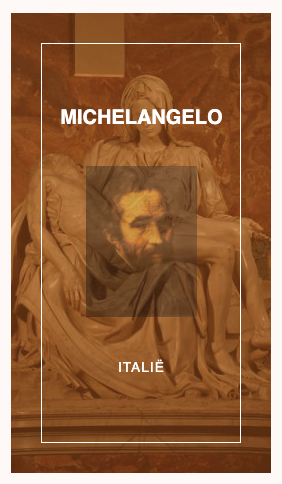
Wanneer je kijkt naar de node van het kunstwerk dan zie je de afbeelding van het kunstwerk. Ga je daarover hoveren, dan verschijnt de naam van de kunstenaar, de afbeelding, en het land.
- Maak een overzicht aan. Kies voor een blok, onopgemaakte lijst met volgende velden:

- Maak best een afbeeldingsstijl (260 x 460) aan voor de afbeelding van de kunstwerken.
- De afbeelding van de kunstenaar krijgt een geschaalde afbeeldingsstijl van 150 breed en 200 hoog
- Her schrijf het correcte veld met onderstaande code, controleer of je dezelfde vervangingspatronen gebruikt.
<div class="grid">
<figure class="effect-bubba">
{{ field_image }}
<figcaption>
<h4>{{ field_beeldhouwer }}</h4>
<p class="text-align-center">{{ field_afbeelding}}</p>
<p>{{ field_land }}</p>
</figcaption>
</figure
</div>
- Download de originele code van het effect HIER
- Plaats deze code in de injector.
- Pas de code zodanig aan dat deze correct werkt op onze situatie.
- Hoogte en breedte
- h4
- ...
- Het blok verschijnt uiteindelijk op elke pagina van het besproken kunstwerk. Uiteraard zien we enkel het beeldhouwwerk waar we op die moment naar kijken.
 -->
--> 
- Pas de weergave van het inhoudstype aan. Enkel beschrijving moet voorlopig zichtbaar zijn.
Node titel
- Verberg in eerste instantie de aanwezige titel boven elke node.
- Via bijvoorbeeld een overzicht plaats je de titel van de node in het blokgebied Content Prefix
- Geef deze ongeveer dezelfde CSS als de CSS die je gebruikte op de titels die je op de slideshow plaatste.
- Gebruik Flex om deze mooi gecentreerd te krijgen

Body (node kunstwerken)
Voor de body voorzie je volgende css:
- kleur: #fff2d2
- padding boven en onder: 15pt
- padding links en rechts: 38pt
- fon-size: 1.5em
- regelafstand: normaal
- afgeronde hoeken: 0pt linksboven en linksonder / 30pt rechtsboven en rechtsonder
- Lineaire achtergrond:
background: linear-gradient(330deg, #645543, #d4ad85 500px);
Het thema zorgt hier ook voor wat opmaak. Probeer te voorkomen dat het witte kader rond de tekst zichtbaar is.
Achtergrond
- Pas de achtergrondkleur van de pagina's /beeldhouwer en /kunstwerken/* aan naar
#524B53
- Hiervoor zal je enkele bestaande classes moeten aanspreken, vergeet dus niet uw CSS te beperken.
- Pas indien nodig de kleur aan van de tekst op de landingspagina
Extra afbeeldingen
- Plaats de extra afbeeldingen terug zichtbaar in de weergave.
- De afbeeldingen schaal je op 500 hoog en 300 breed
- Zorg dat ze in Flex naast elkaar worden weergegeven.
- Heb je oog voor detail, gebruik dan focal point.
Alle afbeeldingen
Onderaan elke pagina met betrekking tot het beeldhouwen komt een overzicht te staan van ALLE afbeeldingen. (kunstenaar en kunstwerk, ik gebruik hier het veld extra afbeelding niet)
- Afmetingen: 200 x 200
- Iets van afstand tussen de afbeeldingen
- Ze staan naast elkaar (Flex)
- Hover je over een afbeelding dan worden deze iets ronder (30pt)
- Als je klikt op eender welke afbeelding kom je meteen in de juiste node terecht

Foto onder menu
- Via een overzicht zorg je ervoor dat de foto van de kunstenaar onder het menu verschijnt. Uiteraard enkel wanneer je naar die node kijkt.
- Gebruik hier ook de afbeeldingsstijl 260 *460
- De afbeelding komt centraal te staan onder het menu (Flex)
- De afbeelding krijgt een rand mee van 7pt en de kleur #d4ad85
- De naam van de kunstenaar verschijnt centraal onderaan op de foto met dezelfde achtergrondkleur als de rand. Gebruik hiervoor opnieuw de optie calc in uw code.

DOWNLOAD HIER DE CSS VAN DE VOLLEDIGE OEFENING (zonder het hoover-effect)
Extraatje
Zorg dat je op elke pagina van de kunstenaar de afbeelding van het land te zien krijgt. Dit ZONDER een veld toe te voegen en/of inhoud toe te voegen.
Enkele tips:
- Op de server zetten
- Aangepaste tekst
- Vervangingspatronen
- Contextuele filter