Trusted Host Settings
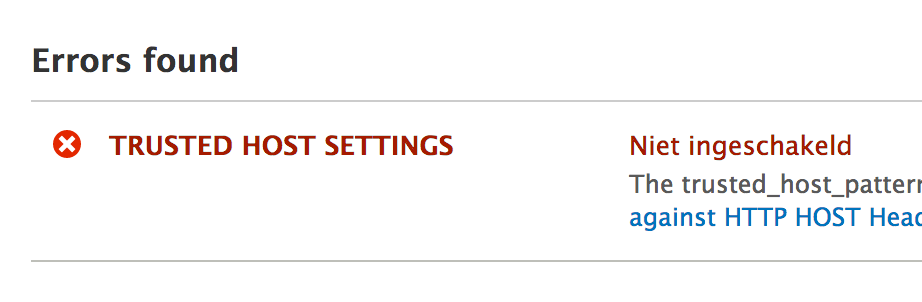
Een fout die we al een tijdje zien staan bij de statusrapportage is die van de Trusted host settings. We lossen dit even op in dit eerste deel.

- Log in op de server via het cpanel.
- Open vervolgens de file manager

- Open de map van jouw sub domein.
- Open nu de map sites.
- Pas de schrijfrechten aan van de map default naar 0755

- Open de map default
- Pas de schrijfrechten aan van het bestand settings.php naar 0755
- Zorg dat het bestand settings.php geselecteerd staat en kies bovenaan de Code editor, klik dan in de pop-up op Edit


- Het bestand settings.php gaat open!
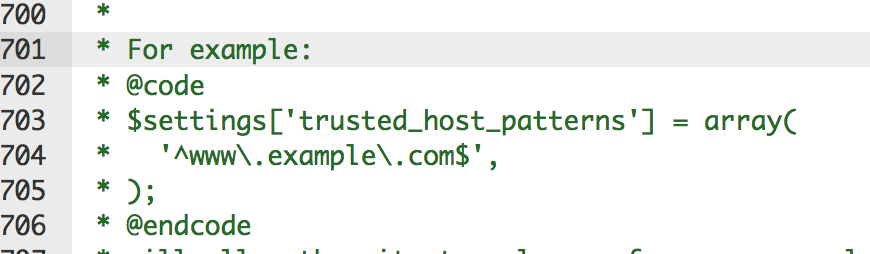
- Ga op zoek naar de trusted host settings (Ctrl + F)

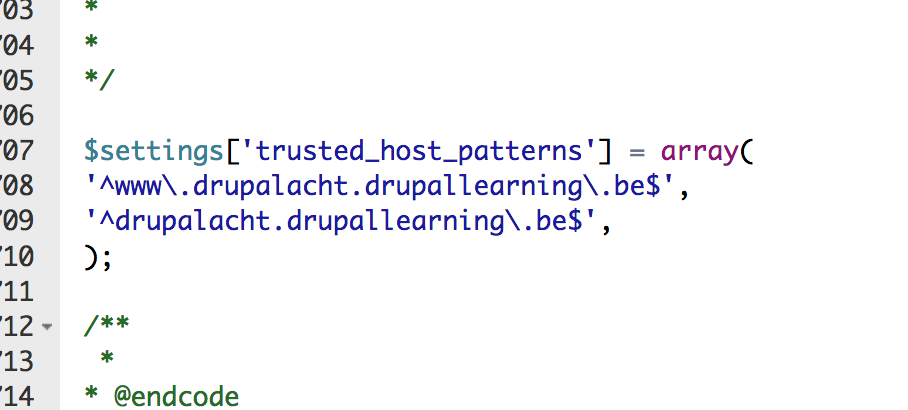
- Je merkt dat de code in een groene kleur staat, dit wil zeggen dat deze niet wordt toegepast. Verder is dit ook een voorbeeld dat we nu dienen om te vormen voor onze site. Wanneer ik dat zou doen voor www.drupalacht.drupallearning.be dan zou de code er als volgt uitzien:

- Pas de code aan, toegepast op jouw site. Sla dit vervolgens op nadat je alles een tweede keer hebt gecheckt!

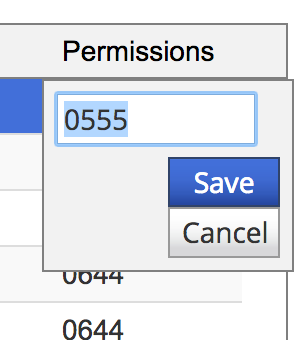
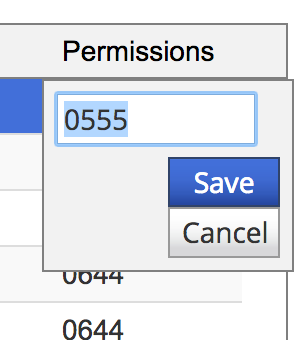
- Wat ons nu nog rest is het opnieuw aanpassen van de schrijfrechten. Dit voor settings.php maar ook voor de map Default. Pas aan naar 0555 / 0444

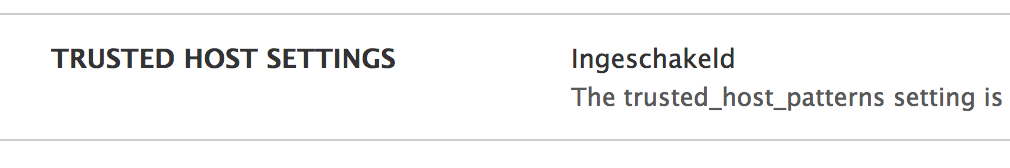
- Sluit voorlopig niets af. Keer terug naar jouw site en bekijk de statusrapportage:

Views (Deel 3)
Entity reference
Met de module Entity Reference kunnen we linken leggen tussen twee inhoudstypes. Het doel van deze oefening is dat we uiteindelijk bij het overzicht van de schilderijen ook de naam en afbeelding krijgen van de schilder. Daarvoor moeten we eerst ons inhoudstype aanpassen, vervolgens komt er een relatie te liggen op ons overzicht.
Inhoudstype aanpassen
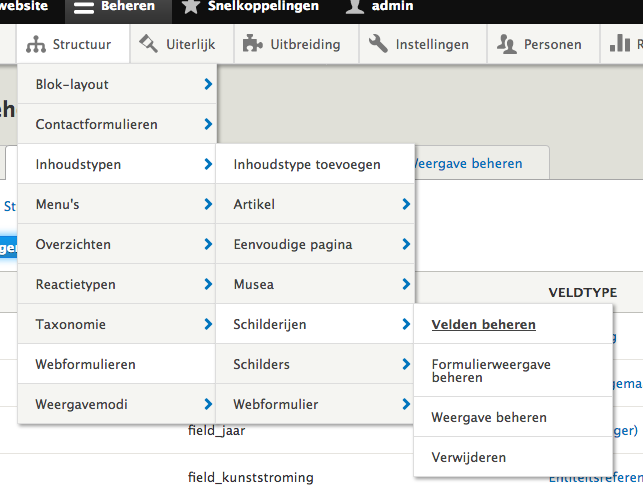
- Open de het veldenbeheer van het inhoudstype schilderijen

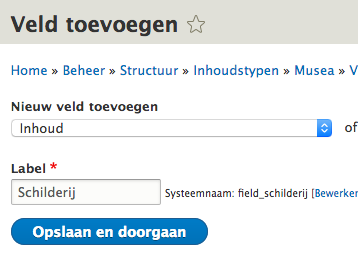
- We voegen een veld toe

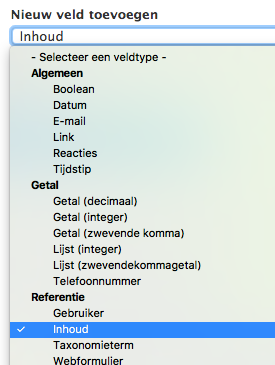
- De keuze van ons veldtype is hier belangrijk. We willen refereren naar bestaande inhoud. Kies daarom dus voor Referentie-Inhoud

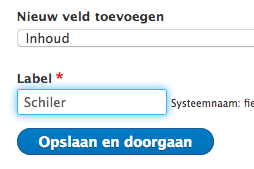
- Geef een passend label en klik Opslaan en doorgaan

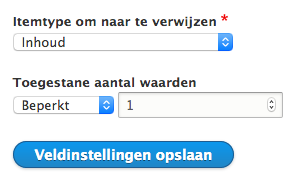
- Het eerste instellingsveld geeft ons de kans eventuele fouten recht te zetten en je bepaalt ook het aantal toegestane waarden. In dit geval is er maar 1 schilder per schilderij.

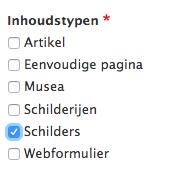
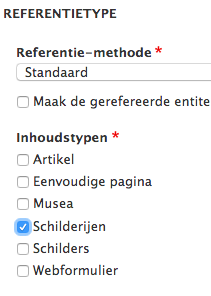
- In het volgende venster bepalen we vervolgens welke inhoud er gebruikt kan worden:

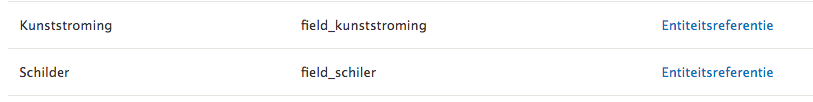
- Na opslaan zien we ons resultaat. Merk op dat we in dit inhoudstype ook reeds een referentie naar een term hebben. Deze werd gebruikt om te categoriseren volgens kunststroming.

Inhoud aanpassen
De kast is reeds voorzien van een nieuwe 'lade'. Nu is het aan ons om de bestaande inhoud (lees: schilderijen) aan te passen.
- Open een schilderij naar keuze, gebruik de menulink

- Klik bovenaan op de knop bewerken (enkel aanwezig indien ingelogd)

- Merk nu op dat je onderaan een nieuw veld hebt bijgekregen: Schilder

- Het nadeel hier is dat dit ingesteld staat als automatisch aanvullen. Probeer maar eens met de eerste letter van een schilder. Hier is dat op zich geen probleem, maar als het gaat over 100 schilders dan is dit niet zo handig. We passen dit even aan in het inhoudstype. Open de instellingen van het inhoudstype Schilderijen en kies bovenaan voor Formulierweergave beheren. Dat is namelijk de plaats waar je kan instellen op welke manier de data moet worden ingevoerd.

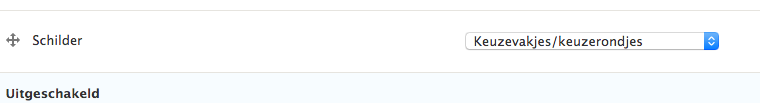
- In het verschenen venster pas je nu het veld schilder aan van automatisch aanvullen naar Keuzevakjes/keuzerondjes

- Sla dit even op en bewerk opnieuw een schilderij naar keuze. Merk op dat het veld aangepast is, je kan nu eenvoudiger de schilder bepalen

- Nu is er even wat werk. Elk schilderij moet nu worden voorzien van zijn schilder. Gebruik onderstaande lijst:
- De Rust ⇒ Van Gogh
- Bal du Moulin de la Galette ⇒ Renoir
- Der Kuss ⇒ Klimt
- Impression, soleil levant ⇒ Monet
- De Intrige ⇒ Ensor
- Guernica ⇒ Picasso
Relatie toevoegen
Vanwege het feit dat we eerder een referentie naar inhoud hebben gelegd kunnen we nu deze relatie gaan toevoegen op ons overzicht. Merk hier dus op dat onderstaande pas mogelijk is als je eerst een referentie naar inhoud hebt gemaakt bij het inhoudstype.
- Open de instellingen van ons overzicht schilderijen

- Klik de opties onder uitgebreid open

Klik bij de relaties op toevoegen

- Kies nu voor de juiste relatie, let op, vergissen is hier best mogelijk. We dienen hier te kiezen voor een relatie waar er verwezen wordt naar iets anders vanuit het veld schilder dat voorkomt in de node schilderijen.

- Voeg deze even toe en in het volgende venster mag je gewoon Apply klikken

- We voegen nu opnieuw velden toe. Bij de velden klik je op toevoegen en je kiest voor het veld titel. Het is belangrijk dat je nu bij het instellingsvenster van dit veld de relatie legt. Door deze relatie te gebruiken zal niet de titel van het schilderij verschijnen maar wel de titel van de gerefereerde schilder. In ons geval dus de naam van de schilder.

- Voeg nu opnieuw een veld toe: afbeelding. Leg ook hier de relatie en gebruik ons eerder gemaakte afbeeldingsstijl


Grafische aanpassingen
We maken het geheel wat aantrekkelijker. Zo zorgen we voor een herschrijving van het veld titel (naam van de schilder) en een mooie weergave van de foto van de schilder.
- Klik op het veld titel (met de relatie)
- Haal het label weg
- Kies bij de stijlinstellingen voor HTML van het veld aanpassen en opteer voor H3
- Herschrijf de resultaten zodat er uiteindelijk verschijnt: 'Geschilderd door <naam van de schilder>'



- Voor de afbeelding maken we eerst een nieuwe afbeeldingsstijl:

- Keer terug naar de instellingen en pas het veld aan met de foto van de schilder naar onze nieuwe afbeeldingsstijl

- Op de afbeelding van het schilderij zien we wat schaduw. Zorg ervoor dat deze schaduw ook te zien is op de foto van de schilder
Oefening
We hebben reeds een overzicht van de schilders en de schilderijen. Bij de inhoud hebben we ook een reeks musea zitten. Die gieten we in deze oefening in een overzicht. Volg de stappen chronologisch en dit zou moeten lukken.
- Voeg een nieuw overzicht toe

- Gebruik onderstaande checklist voor de instellingen
- Titel: Musea
- Inhoud van het type musea
- Pagina maken
- Onopgemaakte lijst van velden
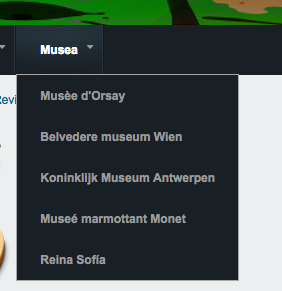
- Menulink in main-navigation/hoofdnavigatie
- Standaard zie je onderaan het voorbeeld staan, het titel veld is reeds aanwezig. Klik nu bij velden toevoegen

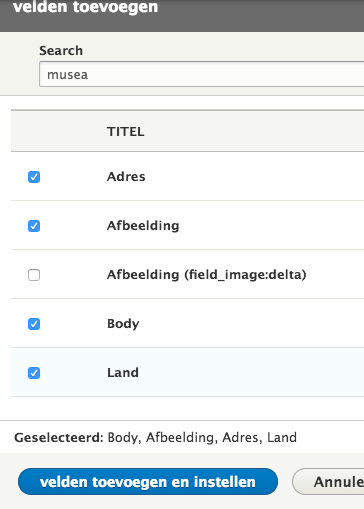
- Gebruik het search veld om te filteren ('musea') en vink de nodige velden aan:

- Wanneer je nu klikt velden toevoegen en instellen dan krijg je venster na venster de instellingen van de aangevinkte velden. Onderstaande lijst toont de verschillende instellingen van elk veld:
- Adres
- opmaakhulpmiddel: Google map from one-line address
- breedte: 280 hoogte: 220
- zoomniveau: 18
- Afbeelding
- Afbeeldingsstijl: schalen en bijsnijden 200 x 180
- Body
- Opmaakhulpmiddel: ingekort
- 250 tekens
- Titel
- HTML van het veld: H1
- Verwijder het veld adres



- Sla alles op en bekijk het voorlopige resultaat. We merken op dat we het veld body hebben toegevoegd maar we zien hiervan niets terug. Reden? Er werd geen body ingevuld bij de nodes. Download dit bestand om elk museum te voorzien van een body (uitleg). Klik hiervoor op Inhoud en bewerk telkens een museum.
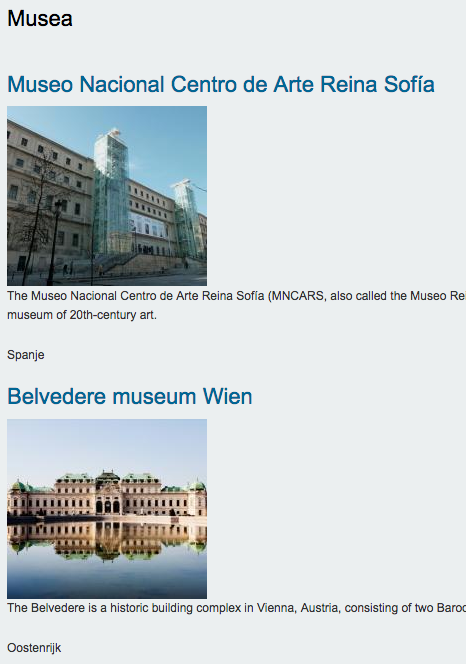
- Bekijk het overzicht. Dit zou een voorlopig resultaat moeten zijn:

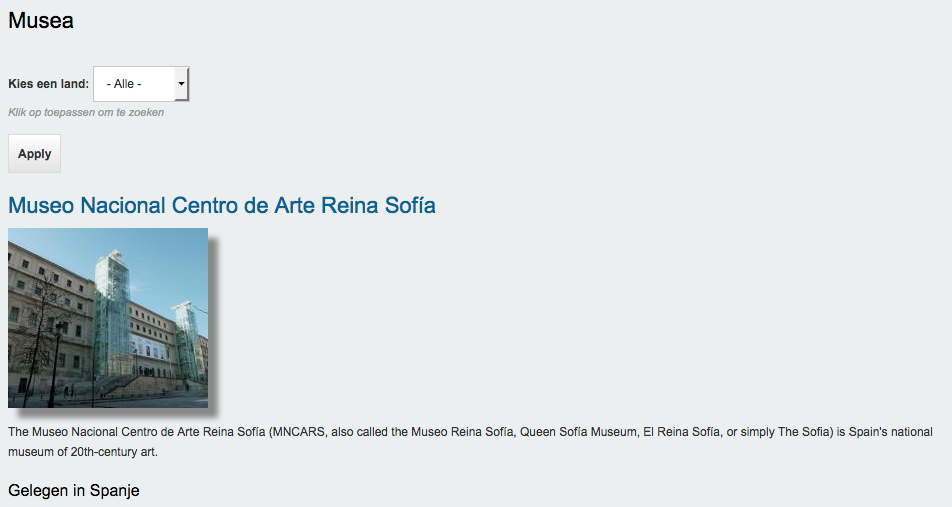
- Zorg dat er in plaats van gewoon de naam van het land verschijnt: 'Gelegen in <naam van het land>'
- Zorg voor een bruikbare filter boven het overzicht zodat de gebruiker de musea kan filteren op het land
- De afbeelding krijgt een schaduw, dit kan je doen door de bestaande CSS te hergebruiken maar deze heeft een rode kleur, maak daarom een nieuwe aan (zie punt 12) met een andere kleur.

- Je merkt nu dat er te weinig plaats is tussen de afbeelding en de body, de tekst komt in de schaduw te staan. Dit kan je aanpassen bij de nieuw gemaakte code.
Je hebt deze code staan:
.schaduw img
{
box-shadow: 10px 10px 5px #888888;
}
Daarvan maak je:
.schaduw img
{
box-shadow: 10px 10px 5px #888888;
margin-bottom:15px;
}
- Om het geheel nu nog aantrekkelijker te maken zorgen we ervoor dat de musea naast elkaar staan en dat deze in een kader zitten. Kopieer onderstaande code en plak deze in een nieuwe CSS-regel ('CSS overzicht musea')
.musea{
float:left;
border:4px solid #0072b0;
border-radius:15px;
padding:5px;
margin:10px;
box-shadow: 5px 5px 10px #888888;
height:420px;
width:420px;
text-align:center;
}
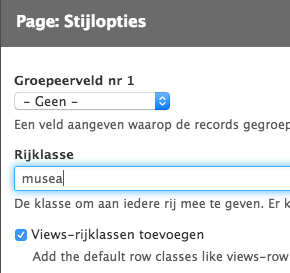
- Om dit ook toe te passen keer je terug naar de instellingen van het overzicht. Klik vervolgens op instellingen bij de onopgemaakte lijst en noteer bij de rijklassen de nieuw gemaakte CSS-klasse


- Wanneer je naar het resultaat kijkt dan ziet dit er al veel beter uit. Er zit wat niveau-verschil door de langere titels van sommige musea. Dit lossen we simpel op. Ga naar de node en pas de titels aan:
- Museo Nacional Centro de Arte Reina Sofia ⇒ Reina Sofia
- Koninklijk Museum voor Schone Kunsten Antwerpen ⇒ Koninklijk Museum Antwerpen
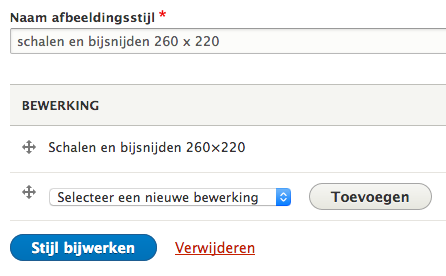
- Maak een nieuwe afbeeldingsstijl aan:

- Open de instellingen van het overzicht Musea en pas bij het veld afbeelding de afbeeldingsstijl aan naar schalen en bijsnijden 260 x 220
We zorgen ervoor dat er bij de Musea ook een afbeelding komt te staan van het schilderij. Hiervoor moeten eerst het inhoudstype aanpassen, vervolgens de inhoud en tot slot leggen we een relatie bij het overzicht om het veld afbeelding vervolgens toe te voegen.
- Ga naar velden beheren van het inhoudstype Musea
- Voeg een veld toe:


- Ga nu via inhoud bij elke node van de musea het schilderij gaan aanvullen:
- Bal du Moulin de la Galette: Musee d'orsay
- De Intrige: Museum voor schone kunsten Antwerpen
- Der Kuss: Belvedere
- Guernica: Reina Sofia
- Impression, soleil levant: Marmottant Monet
- De Rust: Musee d'orsay
- Ga naar de instellingen van het overzicht Musea en voeg een relatie toe:

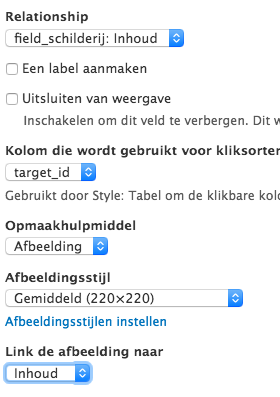
- Opnieuw voegen we nu bij de velden het veld afbeelding toe maar dit keer leggen we de relatie. De afbeeldingsstijl hier is gemiddeld 220 x 220

- Uiteindelijk kunnen we nog de hoogte van de kaders aanpassen in de CSS, die zijn namelijk op het randje:
⇒ Wijzig de height naar 500px
- Zorg nog voor de afwerking in het menu, de musea komen als linken tevoorschijn onder de kop Musea