Bedenkingen bij les 8
Klasse in twig template
In de vorige les hebben we alle CSS die de opmaak van de verschillende 'vakjes' bepaalt in het twig-veld gestoken. Dat werkt. Maar is niet efficiënt. Zo zal je elk veld opnieuw moeten aanpassen wanneer je een verandering wenst in de opmaak. Het is daarom beter om dit in de injector te steken. Hiervoor is het wel nodig om eerst nog een klasse te koppelen aan het veld dat je weergeeft. In mijn geval is dat de body. Deze klasse moeten we in het twigveld toevoegen.
In het twigveld bij de node (je zal hier alle vier de nodes moeten aanpassen) schrijven we dit:
<div style="background:{{node.field_achtergrondkleur.color}};color:{{node.field_tekstkleur.color}};" class="in-de-kijker">{{node.title.body|raw}}</div>
De CSS ziet er dan zo uit:
.indekijker-blok .view-rows{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
text-align: center;
}
.in-de-kijker{
font-size: 2rem;
line-height: 30px;
padding:20px;
border-radius: 10px;
box-shadow: 5px 9px 4px 1px rgba(0,0,0,0.63);
display: flex;
justify-content: center;
flex-direction: column;
height: 150px;
width: 250px;
margin: 15px;
}
Cijfers na de komma met twigs
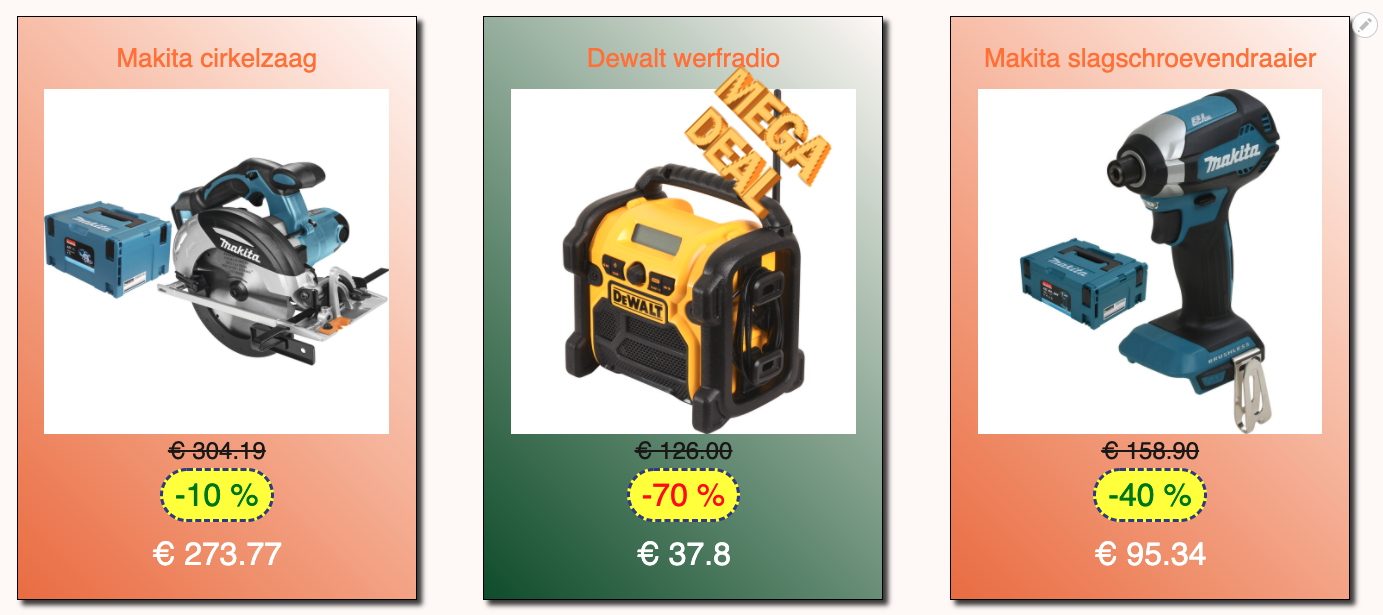
In het overzicht berekenen we via twigs de korting op de producten. Je zal merken dat hij hier geen beperkingen steekt op de cijfers na de komma. Je kan dit oplossen:
In de twig-template bij de node schrijf je een regel extra. Deze zorgt voor de afronding na de komma:
{% set adviesprijs = node.field_adviesprijs.value %}
{% set korting = node.field_korting.value/100 %}
{% set prijs = adviesprijs - (adviesprijs*korting)%}
€ {{prijs|round(2, 'floor')}}
Deze regel bevat twee parameters:
Het cijfer bepaalt hoeveel tekens na de komma er worden getoond. De tweede bepaalt hoe je afrond. Deze laatste heeft drie mogelijkheden:
- ciel: afronden naar boven
- floor: afronden naar beneden
- common: wiskundig afronden
Extra
Voorwaardelijke kleur
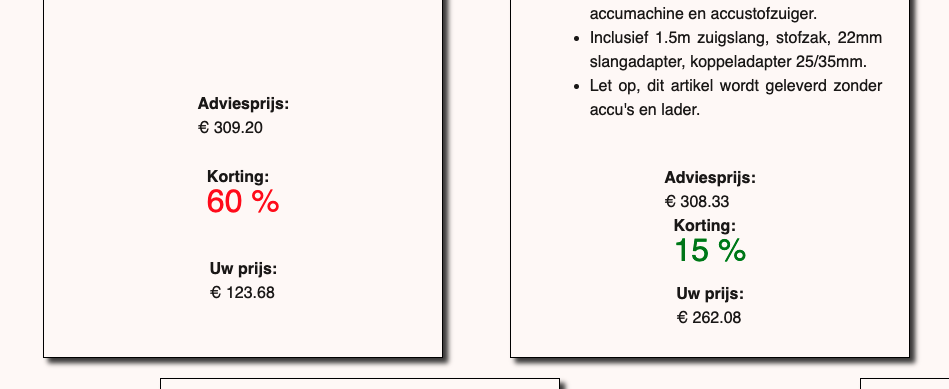
Wanneer de korting hoger is dan 50%, dan zal deze rood kleuren. Is deze lager dan 50% dan is ze groen. In beide gevallen zet ik de font-size ook wat groter.

Om deze oefening op te lossen kijk je best naar de uitgeschreven les van Dirk. Hierin staat duidelijk beschreven hoe je een if-else-then kan maken in een twig-template. Geraak je er echt niet aan uit, dan kan je hieronder de oplossing downloaden:
Voorwaardelijke achtergrond
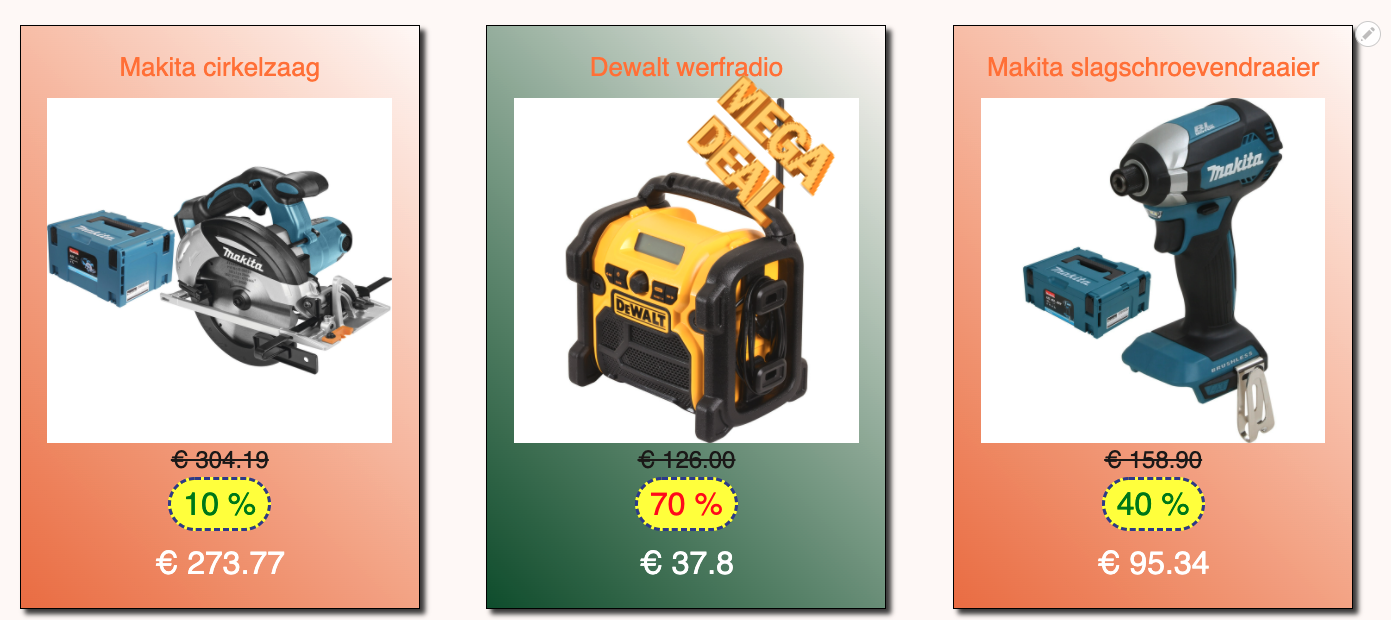
Wanneer je kijkt naar de het overzicht van de promoties dan gaan de producten met een korting boven de 50% een andere achtergrondkleur krijgen. Dit is een toepassing op de les van Jurgen. In dit voorbeeld kies ik specifiek voor een groene en rode gradient. Die stel je zo in de CSS:
GROEN
background: linear-gradient(45deg,#1c5630,transparent);
ROOD
background: linear-gradient(45deg,#e37743,transparent);
Hiervoor gebruik je de mogelijkheid om klasses voorwaardelijk te laten zijn op basis van bijvoorbeeld de ingegeven waarde in een veld. In deze oefening maak je een veld bij in het inhoudstype om vervolgens aan te vullen met de nodige waardes. Die waarde kan je vervolgens gebruiken als naam van de klasse om vervolgens aan het overzicht toe te voegen.

Algemene opmaak
Probeer wat creatief te zijn en maak het geheel aantrekkelijk. Hieronder een voorbeeld van wat ik deed met het cijfermateriaal.

De body heb ik weggelaten en de eventuele mega-deal afbeelding gaat gaan overlappen

Oh ja, uiteindelijk ook nog min-tekens voor de korting gezet: