Toepassing Twigs
Op onze pagina over de werkmaterialen maken we enkele blokken aan die vervolgens linken naar verschillende pagina's. De achtergrondkleur van elk blok gaan we zonder code toevoegen. We gebruiken hiervoor een Twig-field. Met dank aan Dirk Bernaert.
- Installeer eerst de module Color Field
- Je hebt ook de twig modules nodig:
- Maak een nieuw inhoudstype aan: In de kijker
- Voeg drie velden toe aan dit inhoudstype:
- Achtergrondkleur (veldtype: kleur)
- Tekstkleur (veldtype: kleur)
- Twiggie (veldtype: twig template)
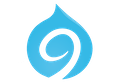
- Voeg een standaardwaarde toe bij het veld Twiggie. Hierin schrijven we een stukje code waarin we bepalen dat de body de gekozen achtergrondkleur krijgt en de gekozen tekstkleur:

- Stel beide kleurvelden zodanig dat dat deze gebruik maken van Color HTML5. Dit bij de formulierweergave.
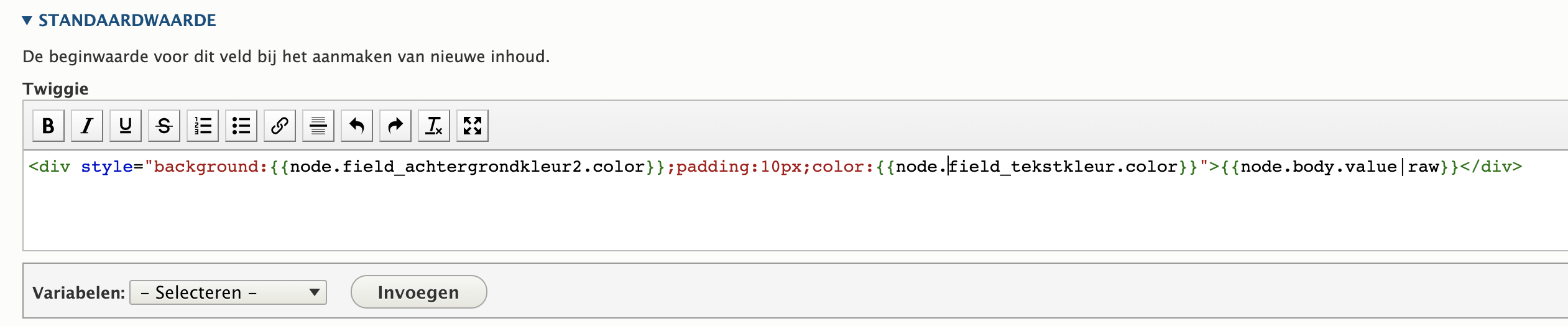
- Pas het twigveld verder aan zodat:
- De hoeken worden afgerond
- Een schaduw aanwezig is
- De tekst 2 keer zo groot wordt getoond
- Voeg nu vier keer inhoud toe van het type in de kijker, gebruik voor de kleuren de volgende website. Deze maakt voor u de correcte kleurenschema's.: https://color.adobe.com/nl/create/color-wheel
- Workshop metsen
- Onze promoties
- De correcte zaagtechniek
- Ons bedrijf
Toepassing Flex
Van onze net toegevoegde inhoud maken we een blok dat op de pagina getoond zal worden. Om dit deftig weer te geven gebruiken we de weergave Flex. Dit is ons door Jurgen in de vorige les uitgelegd.
- Maak een overzicht aan van het inhoudstype in de kijker
- Maak een blok
- Plaats op de juiste niveaus reeds een CSS-klasse die je straks kan aanspreken:


- Geef het blok nu eerst een plaats op de pagina van de werkmaterialen. Ik steek deze in de content suffix, kies zelf maar waar je deze juist zet.
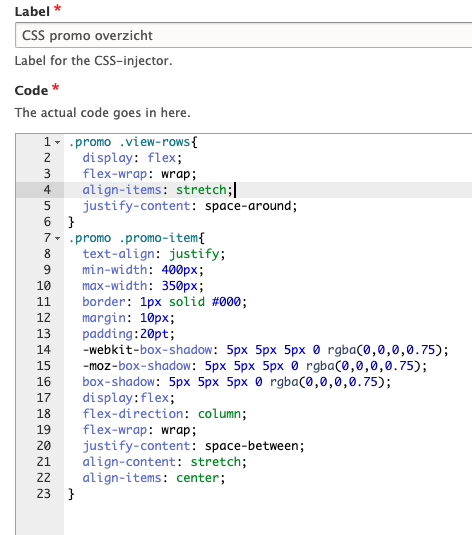
- De css van de parent heb ik in de injector geplaatst. Deze zorgt dat het geheel als flex wordt weergegeven.
- De css van de objecten binnen de parent (child) heb ik toegepast in het twig-field. Dit als experiment. Blijkt dat dit perfect werkt. Maar als je iets wenst aan te passen, dan moet je dat in elke node gaan instellen. Hier kan je dus kiezen. De CSS in de injector plaatsen of in het twigfield. Waar moet de opmaak aan voldoen:
- Schaduw
- Grotere tekst
- Tekst gecentreerd, zowel verticaal als horizontaal. Voor het verticale heb ik ook flex gebruikt. Flex toegepast op één item.
- De breedte van de blokjes is 250px
- De hoogte van de blokjes is 150px
- De regelafstand is 30pt
Extra uitleg over de gebruikte code:

Extra
Op de pagina werkmaterialen hebben we nu vier blokken. Deze linken nog naar niets. We leggen een link en laten telkens iets anders zien, al dan niet bij het haar getrokken.
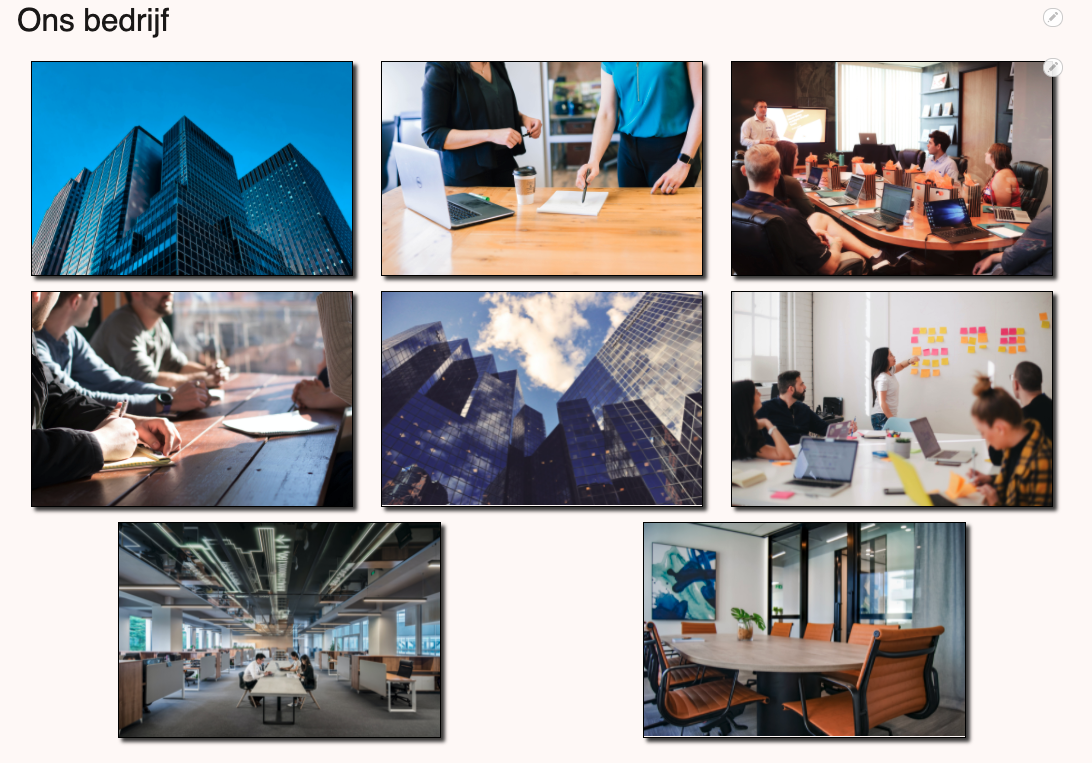
Ons bedrijf
- Wanneer je klikt op dit blokje, dan verschijnt een pagina met een aantal foto's (DEZE FOTO'S)
- De foto's worden mooi naast elkaar getoond en zullen ook mooi verspringen als het scherm kleiner of groter is. Gebruik hier dus ook Flex
- Pas een beetje CSS toe, dan is het ook mooi om naar te kijken.

De correcte zaagtechniek
Simpel maar handig. Wanneer je hierop klikt, dan krijg je een filmpje te zien waarin tips gegeven worden over zagen. Het filmpje komt van Youtube.
Module hiervoor nodig: Video Embed Field

Onze promoties
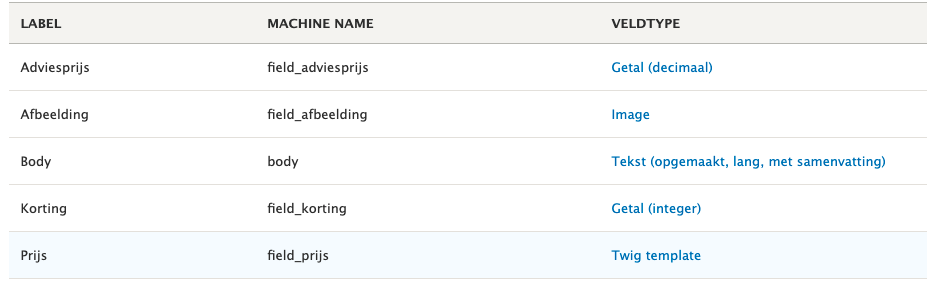
- Hiervoor voegen we eerst wat inhoud (DOWNLOAD HIER) toe. Steek deze inhoud ook in een nieuw inhoudstype. Let op. In dat inhoudstype berekenen we meteen de korting in een twig-field.

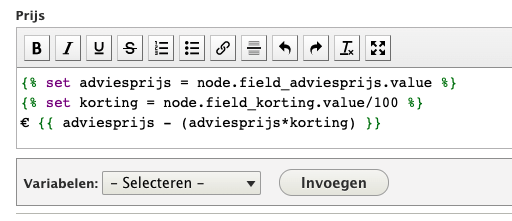
- In het twig-field berekenen we de totale prijs, inclusief de korting dus. Misschien verstandig om dit als standaardwaarde in te stellen:

- Voeg nu de nodige inhoud toe. Deze kan je terugvinden in de gedownloade bestanden in dit hoofdstuk (zie hoger).
- We maken van het geheel een overzicht aan. Uiteraard is dit overzicht een onopgemaakte lijst van velden die vervolgens als Flex wordt weergegeven. Bekijk hieronder een screenshot van de gebruikte CSS.

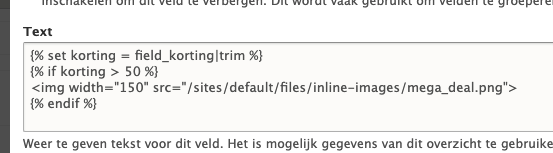
- Extra in deze oefening. Wanneer de korting meer dan 50% bedraagt dan verschijnt de afbeelding 'Mega Deal'. Ook deze is te vinden in de gedownloade bestanden.
- Voeg een veld toe 'aangepaste tekst'. In het tekstgedeelte ga je een twig invoeren:


Opmerking
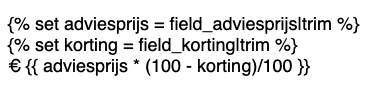
Het is ook perfect mogelijk om de korting te berekenen in de view zelf. Je gaat hiervoor ook een nieuw veld 'aangepaste tekst' toevoegen. Vervolgens werk je met de data uit de velden korting en adviesprijs. Echter is het belangrijk om deze velden als onopgemaakt weer te geven, anders komen er te veel zaken mee waar het twig-veld geen weg mee kan.

Daarna is het ook belangrijk om de eventuele spaties te verwijderen via TRIM

Workshop metsen
Deze mogen jullie volledig zelf invullen. Wees creatief.