(Pdf-versie)
Inleiding
In deze module Drupal Gevorderd starten we met het bespreken van Drupal 9. We gaan een Drupal 8 site omvormen naar een Drupal 9, een cleane Drupal 9 installeren met Composer. Composer zal in deze module ook een veel grotere rol spelen. Het is een manier om veel sneller, efficiënter en veiliger te werken met Drupal. Het zal even een sprong in het duister zijn, maar eens je ermee weg bent, zal je niets liever meer willen gebruiken. Bovendien is het ook zo dat sommige modules met composer MOETEN worden geïnstalleerd. Ik denk bijvoorbeeld aan Webform.
De planning voor de eerste lessen:
- Drupal 8 naar 9
- Clean install van drupal 9 met composer
- Verder bouwen met modules
Van Drupal 8 naar Drupal 9
In dit uitgebreide stappenplan gaan we onze Drupal 8 website omvormen naar een Drupal 9 website. Dit stappenplan is geheel gebasseerd op mijn eigen website drupalschool.be. In een ideale wereld passen jullie onderstaande toe op jullie eigen bestaande Drupal 8 sites. Heb je geen eigen Drupal 8 website, dan kan je deze oefening zien als informatie. Voor die mensen zal het volgende onderdeel dan weer interessanter zijn; het installeren van een Drupal 9 met composer.
Composer 2.0
Tot voor kort was het onmogelijk om composer te gebruiken op de starters-paketten van Neostrada. Je had te weinig geheugen. Met de komst van Composer 2.0 is dit gelukkig opgeloist. Je bent dus niet meer verplicht om naar een Premium-pakket over te stappen. Deze versie van composer moet echter wel nog worden geïnstalleerd.
- Maak een backup van uw site met softaculous
- Maak een map aan in de root van uw site. Dat is de hoofdmap. Die dat je ziet wanneer je klikt op bestandsbeheer.
- De naam van de map is eender. Ik gebruik mycomposer

- Ga naar Terminal
- Open de gemaakte map met volgend commando:
cd mycomposer
- Onderstaand commando voer je uit om de nieuwe composer in uw map te plaatsen:
curl -sS http://getcomposer.org/installer | php
- Met bovenstaande heb je nu de nieuwe composer in de map gedownload. Deze werkt nog niet. Het probleem is ook dat er steeds een verwijzing zal worden gemaakt naar de oude composer. We moeten hiervoor een alias aanmaken om te verwijzen naar de nieuwe composer. Ga eerst een map omhoog met volgend commando:
cd ../
- Voer nu het onderstaande commando uit. Met NANO kan je bestanden rechtstreeks bewerken in composer. Uiteraard is het ook mogelijk om dit te doen via het bestandsbeheer.
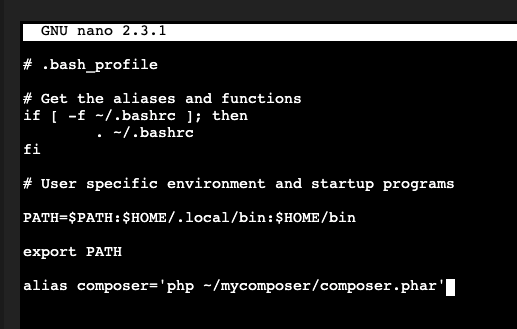
nano .bash_profile
- Op een nieuwe lijn plaats je nu volgende alias:
alias composer='php ~/mycomposer/composer.phar'

- Gebruik onderstaande toetsencombinatie om het bestand op te slaan. Druk daarna op ENTER
Ctrl + O
- Gebruik onderstaande toetsencombinatie om nano te verlaten:
Ctrl + X
- Typ nu onderstaande om de verbinding te verbreken:
exit
- Druk op Reconnect om opnieuw te verbinden

- Typ volgend commando om te kijken of je nu in de nieuwe versie van Composer werkt:
composer --version

Drush versie 10
Ook Drush is een veelgebruikte optie. Deze kent ook een update en deze kan je ook maar beter doen alvorens verder te gaan.
- Ga opnieuw in de hoofdmap van het domein staan.
cd ~/
- Maak een map mydrush aan of kies zelf een naam die je dan later in alias correct toevoegt.
mkdir mydrush
- Navigeer naar de nieuwe map mydrush
cd mydrush
- Om drush te downloaden geef je onderstaande commando in:
composer require drush/drush
- Er worden nu een heel aantal bestanden gedownload. Laat dit lopen tot alles geïnstalleerd is.
- Drush zelf zal je vinden in de map vendor/drush/drush
- Nu moeten we net als bij composer nog een alias aanmaken om het globaal op het domein te kunnen gebruiken.
- Ga naar de hoofdmap van het domein.
cd ~/
- Open .bash_profile met nano
nano .bash_profile
- Zet onder lijn waar je daarnet de composer alias hebt geplaatst nu de drush alias.
alias drush='php ~/mydrush/vendor/drush/drush/drush'
Voor de zekerheid
Installeer nu eerst voor de zekerheid de module libraries met composer. Ik kreeg problemen door dat niet gedaan te hebben op enkele sites.
- Ga naar Terminal
- Navigeer naar de map public_html (of uw subdomain)
cd public_html
- Geef onderstaand commando in voor het installeren van de module libraries:
composer require 'drupal/libraries:^3.0@beta'
- Heb je webform draaien, dan installeer je die ook best eerst met composer:
composer require 'drupal/webform:^6.0'
Is uw Drupal 8 er klaar voor?
- Maak eerst een bakcup via Softaculous op het Cpanel
- Zorg dat de huidige website up to date is, zowel de kern als de modules

- Installeer de module Upgrade Status. (met composer!)
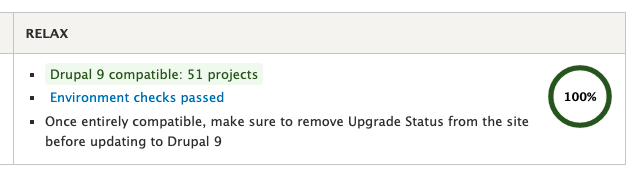
- De module vind je na installatie terug onder Rapporten. Deze module toont u een hele boel informatie. Het is de bedoeling om bovenaan 100% te bekomen. Dan is uw site er klaar voor. De informatie is op te delen in verschillende categorieën:






Modules verwijderen
- Het eerste wat je moet doen is het deïnstalleren van de module via de interface. Dat doe je via Uitbreidingen - Deïnstalleren

- De tweede stap is het verwijderen van de map zelf. Dat kan je eigenlijk doen via Composer, maar ook via het Bestandsbeheer. Ik leg het hieronder even uit via Composer:
Mappen verwijderen met composer
- Ga naar het Cpanel van uw site
- Kies Terminal

- Navigeer eerst naar de map waarin de modulemap of themamap zich bevind. Wanneer deze in public_html zit dan navigeer je eerst naar die map. Vervolgens moet je in de map modules zitten. Er bestaat een kans dat je dan reeds aan de map komt, echter kan het ook zijn dat deze in de map Contrib zit, onder de map modules. Om aan de map contrib te geraken zou geef je volgende commando's, na elk onderstaand commando bevestig je met Enter.
cd public_html
cd modules
cd contrib
- Om nu een map te verwijderen gebruik je het volgende commando, het laatste deel van dit commando is de naam van de map. Bevestig opnieuw met Enter
rm -rf honeypot
- Indien de modules werden geïnstalleerd met composer dan moet je ze ook met composer verwijderen:
composer remove drupal/naam van de module
Modules verplaatsen
Om een goede werking te verzekeren is het van beland dat alle modules zich in de map contrib bevinden. Ze moeten dus worden verplaatst
- Maak een backup met softaculous
- Zorg dat je bent ingelogd op de site
- Ga naar het bestandsbeheer via Cpanel
- Navigeer naar de map Modules
- Selecteer alle modules die niet in de map Contrib zitten
- Klik rechts op die selectie en kies Move
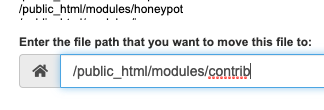
- Typ het pad naar waar deze moeten worden verplaatst

- Ga naar uw site. De kans bestaat dat je een whitscreen krijgt. Probeer dit op te lossen met een update van de databank (/update.php)
Overzetten naar Drupal 9
- Maak eerst een backup van uw site via Softacoulus
- Verwijder de module Upgrade Status, deze werkt niet in Drupal 9. De module deïnstalleren en de map verwijderen via FTP (of composer)
- We geven eerst nodig schrijftoegang via composer:. Gebruik de volgende drie commando's. Na elk commando druk je op Enter.
find sites/default -name "*settings.php" -exec chmod 777 {} \;
find sites/default -name "*services.php" -exec chmod 777 {} \;
- Vervolgens moet u zowel de Drupal 9-versie de door de kern aanbevolen pakketten en pakketten met dev-afhankelijkheden binnenhalen als afhankelijkheden. We gebruiken --no-update om te voorkomen dat er in de verkeerde volgorde wordt geïnstalleerd
- Voer nu de update van de code zelf uit:
- In settings.php moet één en ander worden aangepast. Zo gebruikt drupal 9 geen $settings['install_profile'] meer. Afhankelijk van hoe je site werd geïnstalleerd staat die setting wel of niet in de settings.php. Indien deze er staat moet die dus verwijderd worden. Zoek naar $settings['install_profile']. Meestals staat daar dan = 'standaard'; achter. Verwijder de volledige lijn.
- Een tweede regel die in settings.php moet worden aangepast is de sync map. In drupal 8 werd die aangeduid met $config_directories['sync']. Drupal 9 gebruikt $settings['config_sync_directory']. Deze moet dus gewijzigd worden. Vervang $config_directories['sync'] door $settings['config_sync_directory']. Wat er achter staat (= 'site/default/...) blijft staan.
- Wanneer alles is ge-update is het tijd om de database te updaten. Doe dit op de ouderwetse manier met /update.php
- Verwijder de tijdelijk schrijftoegang van beveiligde bestanden en mappen. Druk na elk commando op Enter
find sites/default -name "*settings.php" -exec chmod 644 {} \;
find sites/default -name "*services.yml" -exec chmod 644 {} \;

Clean Install van Drupal 9 met Composer
Installatie van de kern
- Zorg ervoor dat je met Composer 2.0 en Drush 10 werkt. Zie hoger om dit in orde te brengen.
- Ga naar het Cpanel
- Maak indien nodig een subdomein aan, indien niet nodig, dan werk je gewoon in public_html
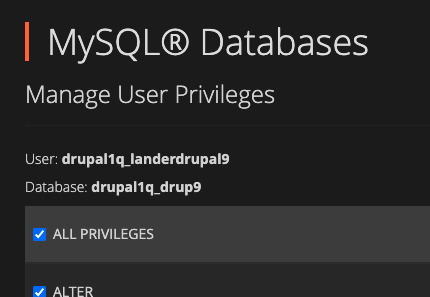
- Kies voor MySQL Databases in Cpanel

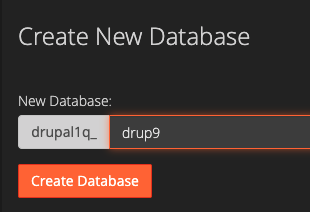
- Maak een databank aan, je mag deze zelf een naam geven

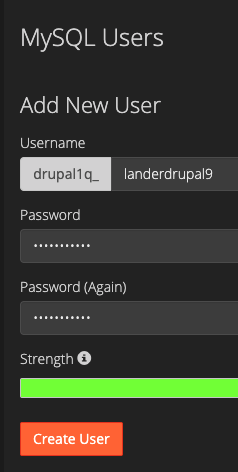
- Keer terug en maak nu een nieuwe gebruiker aan, ook hier mag je zelf kiezen hoe die gaat heten en welk wachtwoord deze krijgt

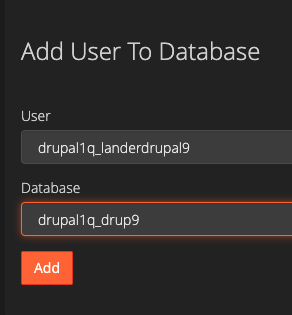
- Koppel nu de nieuwe gebruiker aan de nieuwe databank

- Kies voor ALL PRIVILEGES

- Open de Terminal
- Verwijder het eerder gemaakte subdomein
- We gaan nu de installatie doen van Drupal 9, in ons domein, zonder de installatie reeds uit te voeren:
- Navigeer nu naar de map
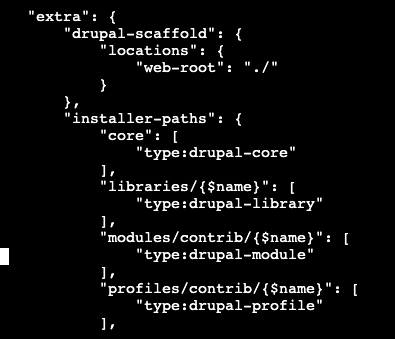
- Bewerk composer.json
- Pas dit bestand zodanig aan dat:
- "web-root": "web/" vervangen wordt door "web-root": "./"
- alles onder "inistaller-paths" ga je bekijken, je haalt alle woorden 'web' weg, drush laat je staan

- Gebruik nu onderstaand commando om drupal 9 te installeren:
Installatie van de site
- Surf naar uw nieuwe site
- Kies als taal voor ENGELS (De site kan je later vertalen)

- Kies Standaard
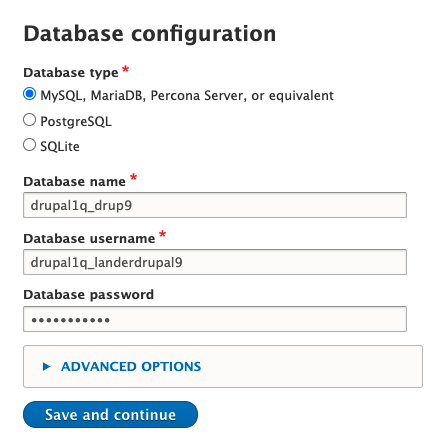
- Vul nu de gegevens in van de eerder aangemaakte databank

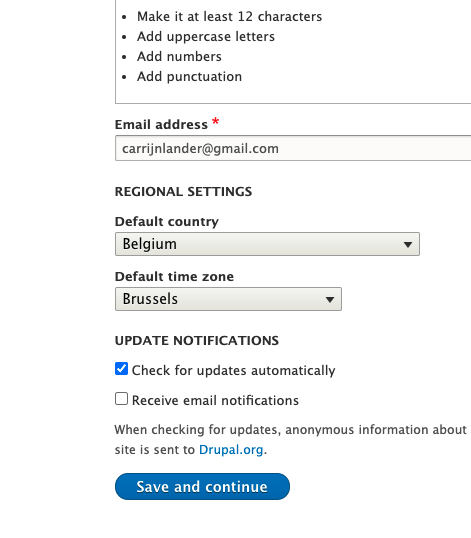
- Configureer de website, aan te raden om Receive email notifications af te zetten. Is dat op een 'echte' site dan misschien wel. Het gaat hier over mails betreffende updates.

- Via het Cpanel nog even de https redirect instellen (via Domains)

Importeren in Softaculous
Door het installeren van de site via bovenstaande weg, zullen we deze niet terugvinden in Softaculous. Echter zou dat wel handig zijn voor het nemen van bijvoorbeeld backups:
- Ga naar het Cpanel
- Open Softaculous
- Kies links voor Drupal
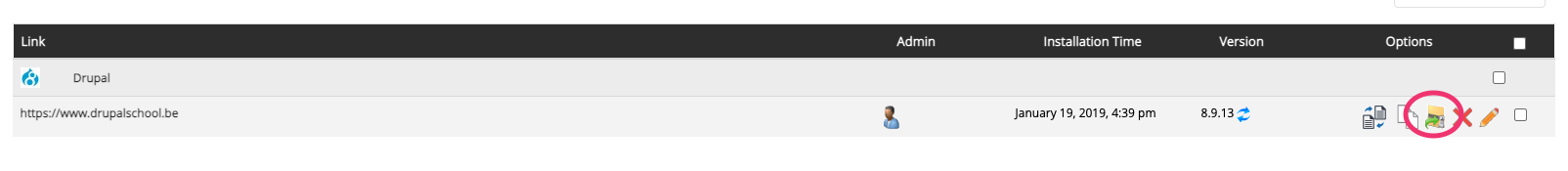
- Kies rechts voor Import
- Kies Autodetect
- Start de scan
- Er zal een melding verschijnen dat het gelukt is
- Kijk eens bij de installaties. Je zal de nieuwe site zien staan.