Inleiding
Deze laatste oefening draait rond het thema 'Trapisten' het is een nobele poging om de geziene leerstof te verwerken in één nieuwe website. De volgorde waarin dergelijk project tot stand komt is eigenlijk eender. Ik heb deze oefening voorbereid en in onderstaande onderverdeeld in tussenopdrachten. Echter heb ik bij de voorbereiding een totaal andere volgorde gebruikt. Aan u om hierover zelf te beslissen. Ik heb in deze oefening ook iets geheel nieuw voorzien. Een module genaamd Unite Gallery (met dank aan Dirk Bernaert).
Voorbereiding DEEL I
- Download de nodige bestanden voor deze oefening: DOWNLOAD HIER
- Plaats de volgende third party in de map Libraries: THIRD PARTY UNITE GALLERY
- Installeer de volgende module (ik heb deze niet met composer geïnstalleerd): UNITY GALLERY (installeer door het linkadres te kopiëren)
Voorbereiding DEEL II
- Maak een inhoudstype aan 'Afbeeldingen trappisten'
- Voeg hierin vervolgens alle nodige afbeeldingen toe (Afbeeldingen bieren / Afbeeldingen abdij)
- Maak in de taxonomy een nieuwe woordenlijst aan: soort. Je hoeft geen termen toe te voegen
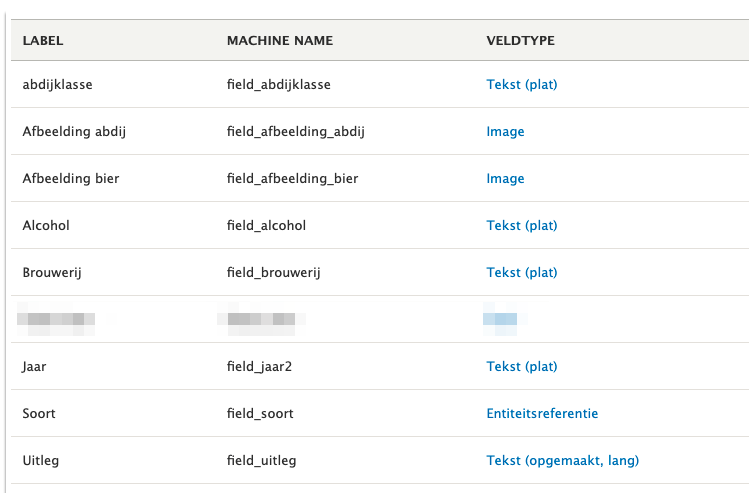
- Maak een inhoudstype aan voor de trappisten. Bekijk de afbeelding hieronder voor de velden. Gebaseerd op de Excel (zie downloads)

- Stel Pathauto juist in!
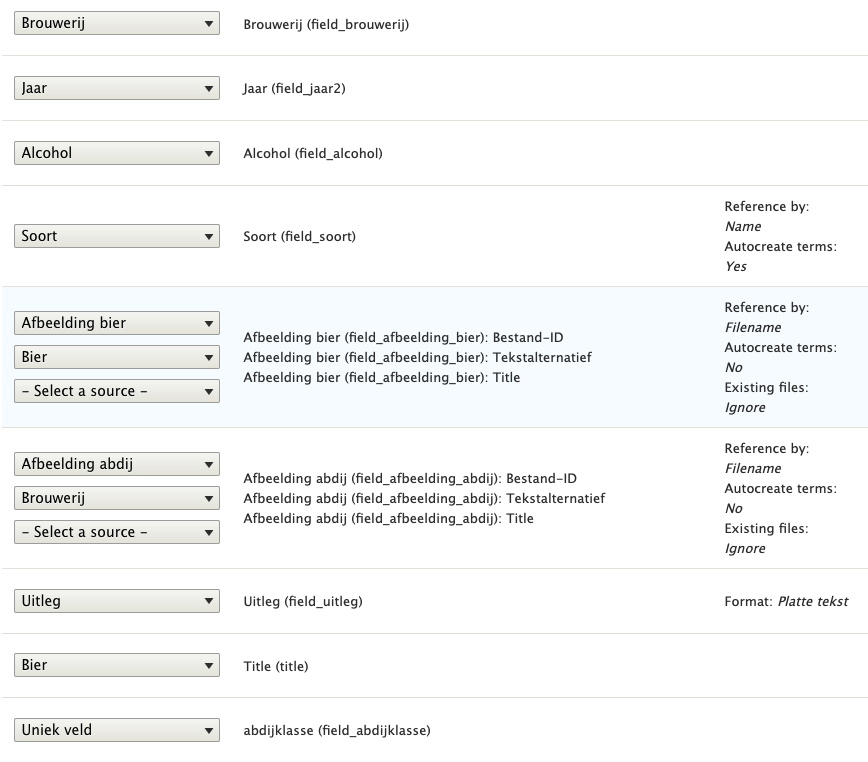
- Maak een nieuw FeedType aan voor het importeren van de trappisten. Bekijk zorgvuldig de verwijzingen.

- Voeg nu de inhoud van de trappisten toe. Gebruik hiervoor het net gemaakte Feed Type en de CSV die werd gedownload.
TIP: als je de melding krijgt dat het mislukt is vanwege 'Title, waarde mag niet leeg zijn'. Verwijder dan het Titel-veld in de verwijzingen en voeg opnieuw toe. Meestal is dat de oplossing.
Unity Gallery
Lees de uitleg van Dirk Bernaert via deze link: https://drupal.vlaanderen/module-bespreking/unite-gallery
- Activeer de module Unity Gallery
- De gevolgen van de installatie:
- JS is toegevoegd in de injector
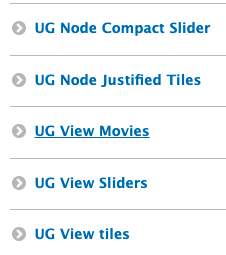
- Nieuwe inhoudstypes werden aangemaakt

- Vooral de Justifief Tiles zijn hier bijzonder handig. Deze zorgt voor een weergave van afbeelding op de meest fijne manier. Het klopt altijd, en je hebt geen 'weesafbeeldingen' meer.
- Gebruik UG Node Jutified Tiles om bepaalde inhoud weer te geven.
- Nuttiger is UG View tiles. Van hieruit maak je een view aan van bestaande content, maar dan mooi weergegeven.
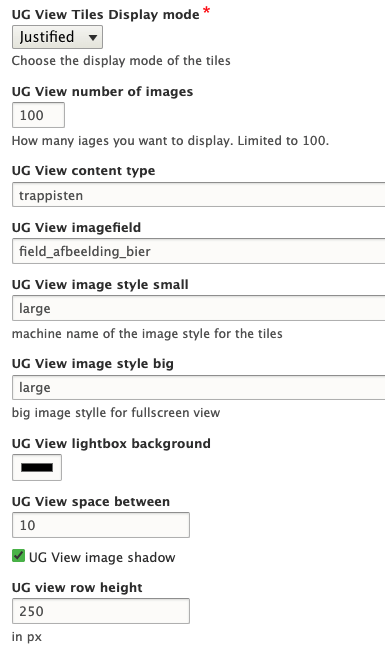
- Voeg inhoud toe van het type UG View Tiles
- Geef deze de titel: 'Onze Belgische trots'
- Vul vervolgens aan, het is nogal vanzelfsprekend. Let op! Bij het content-type worden geen hoofdletters geaccepteerd, ik probeerde dat, geloof mij, het werkt niet dan...

- Geef de node een logische URL: /trappisten
- Zorg voor een link in het hoofdmenu: Trappisten
Twee knoppen
Op het einde van het verhaal zorgen we ervoor dat er geen sidebranding te zien is bij alles dat met het bier te maken heeft. Ook verbergen we het hoofdmenu op deze pagina's. Nuttig is dus om vooraf te zorgen voor enkele knoppen om handiger te kunnen navigeren.
Knop 1
- Ga naar de blokindeling.
- Bij het blokgebied 'Header first' voeg je een blok toe
- Kies voor een 'Aangepast blok'
- Schakel over naar broncode
- Plak onderstaande:
<button type="button">Click Me!</button>
- Schakel over naar de gewone weergave
- Pas de tekst aan naar Terug
- Via Font-awesome Icon kan je ook een pijltje toevoegen:

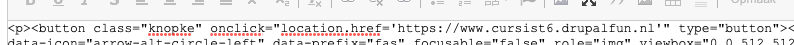
- Schakel opnieuw over naar de broncode en plaats de link op de juiste plaats:

- In bovenstaande heb ik ook een klasse toegevoegd. Dat kan later handig zijn als je de kleuren van het knopje wenst aan te passen.
- Geef het blok een plaats: Header First
- Geef enkel weer op de pagina waar je alle bieren laat zien (in mijn geval: /trappisten)
Knop 2
- Voor het gemak kopieer je de broncode van het vorige knopje
- Voeg nu opnieuw een aangepast blok toe in het Header First
- Plak de broncode
- Pas enkel de link aan, wanneer je op deze knop klikt, dan kom je terug op de pagina waar alle bieren worden getoond (in mijn geval: /trappisten)
- Plaats het blok in het Header First
- Geef enkel weer op de pagina's waar een trapist wordt besproken (in mijn geval: /trappisten/*)
Blokken verbergen
Het blok site-branding en main-menu worden niet getoond op alle pagina's, gerelateerd aan het bier
--> je zou nu als resultaat enkel de knopjes mogen zien.
Scrollblok
Kijk je naar een bepaalde trappist dan wil je de uitleg van deze trappist bovenop de afbeelding van de abdij te zien krijgen. Wanneer je scrollt dan blijft deze afbeelding staan. De moeilijkheid hier is om ervoor te zorgen dat de juiste abdij bij het juiste bier wordt getoond. Stap voor stap:
- Voeg een nieuw overzicht toe: Trappisten'
- Kies de juiste inhoud
- Maak een blok aan
- Voeg de velden 'uitleg' en 'abdijklasse' toe.
- Het veld abdijklasse mag je verbergen
- Gebruik nu het vervangingspatroon van dat laatste veld om een voorwaardelijke klasse te koppelen aan deze view:

- Voeg de nodige contextuele filter toe. We willen enkel de uitleg zien van het bier waar we naar kijken...
- Voeg tijdelijk het veld toe waarin de afbeelding staat van de abdij, link deze naar het bestand. Straks zal dit handig blijken om de correcte paden te vinden.
- Nu dit allemaal rond is kunnen we naar de injector gaan om te coderen. Weet dat we een voorwaardelijke klasse hebben gekoppeld, deze zal dus telkens correct moeten worden aangesproken.
- Bekijk DIT BESTAND het zal u helpen om de CSS op te stellen.
- Verwijder het veld met daarin de afbeelding van de abdij, deze heb je nu niet meer nodig.
- Geef het blok een plaats: Content Suffix
- Toon het blok enkel op de pagina's waar een trappist wordt besproken
Afbeelding bier
- Maak een nieuw overzicht aan, een blok.
- Toon hier enkel de afbeelding van het bier. Afmeting: 400 op 600
- Gebruik opnieuw een contextuele filter
- Plaats het blok in Subfeatures-first
- Enkel op de pagina waar een bier besproken wordt.
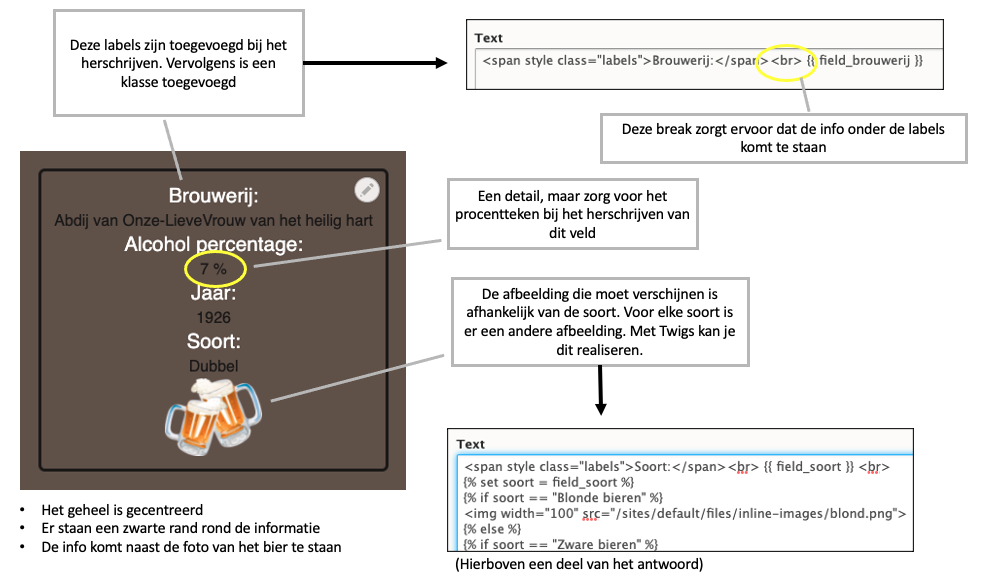
Informatie
Naast de afbeelding van het bier komt wat extra informatie te staan. Elk veld dat hier gebruikt wordt is herschreven. Daarbij ligt de moeilijkheid bij het veld Soort, daar willen we telkens de correcte afbeelding te zien krijgen (zie gedownloade bestanden). Bekijk onderstaande eerst aandachtig:

Afwerking
- De achtergrondkleur van de pagina's van de trappisten moet worden aangepast, ik koos voor #5e514c (maar kies gerust iets anders)
- De titel bij elke trappist:
text-align: center;
color: #959115;
font-size: 7em;
font-family: cursive;
margin-bottom: 33pt;
- de blokken met de afbeelding van het bier en de extra informatie staan mooi centraal onder het geheel.
- De achtergrondkleur van de onderste twee blokken is bij mij: #685a51