(pdf-versie)
Voorbereidingen
Voor deze oefening werken we opnieuw met wat nieuwe content. Zorg ervoor dat je via Feeds een reeks handgereedschappen aanmaakt.
- Inhoudstype maken
- Pathauto goed zetten
- Afbeeldingen op de server
- CSV maken van de Excel
- Feedtype maken
- Feed toevoegen
View met Tabs
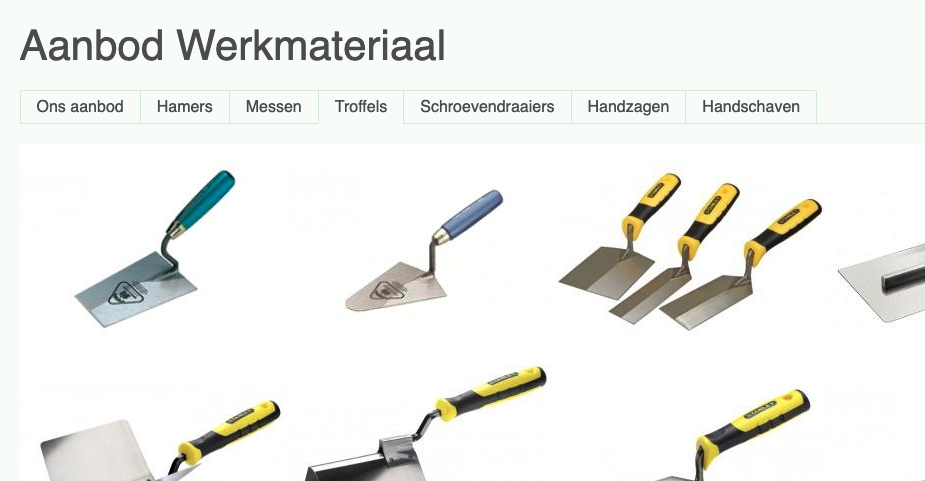
We hebben op onze site een groot aanbod aan werkmaterialen. Deze willen we graag in een view gieten met overzichtelijke tabs die de inhoud gaan filteren op het merk.
Hiervoor heb je geen modules nodig. Al wat je hiervoor nodig hebt zit verwerkt in views zelf.
- Maak een nieuw overzicht aan: Aanbod Werkmateriaal
- Inhoud van het type Producten
- Pagina maken
- Onopgemaakte lijst van velden
- Geen paginering
- GEEN menulink
- Voeg het veld afbeeldingen toe.
- Afbeeldingsstijl: 268*214
- Voeg de velden Brand en Categorie toe; zet deze uitgesloten van weergave

We voegen nu telkens een pagina toe met een filter. Op Page 1 willen we bijvoorbeeld enkel Hamers zien
- Voeg een eerste Page toe

- Wijzig meteen de naam zodanig dat een logisch gegeven blijft:

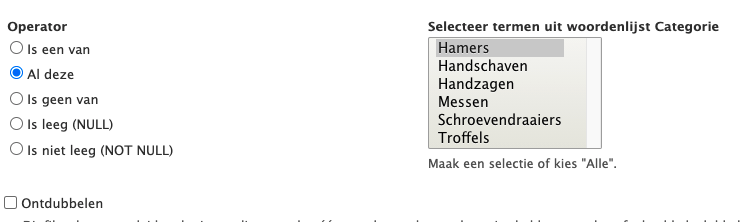
- Stel nu de filter zodanig in dat deze weergave enkel Hamers gaat tonen:
- Klik bij Filtercriteria op een filtercriteria toevoegen
- Zoek naar het veld Categorie
- Zorg dat dit enkel wordt toegepast op deze weergave
- Stel de filter vervolgens correct in:

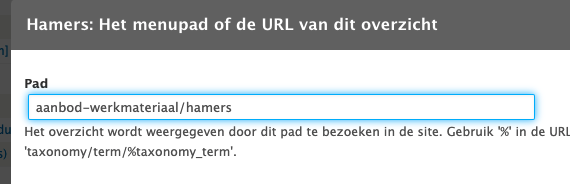
- Een fout die al even op onze zenuwen werkt is die van dat pad. Geef een logisch pad op. Ik ben daarvoor eerst even gaan kijken wat het pad is bij onze hoofd-weergave en heb dan een logische aanpassing gemaakt:

- Sla alles op
We leggen nu een eerste link in het menu. Dit doen we echter niet met views:
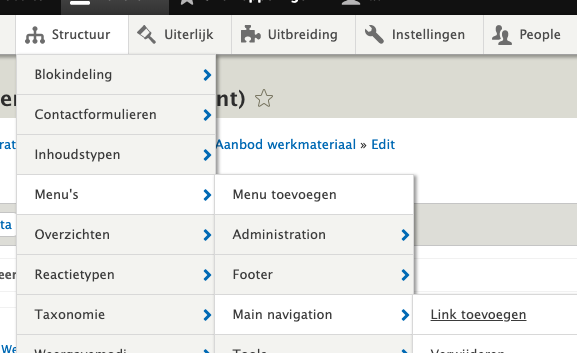
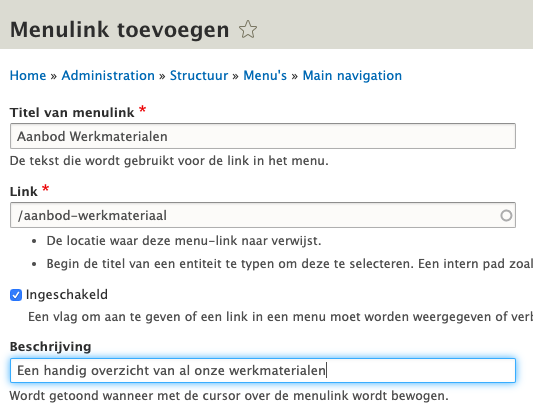
- Ga naar Structuur - Menu's - Main navigation - Link toevoegen

- Voeg nu een link toe zoals hieronder. Ik heb voor de sport de beschrijving ook eens ingevuld:

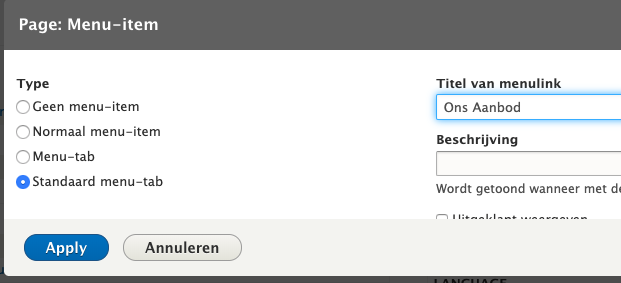
- Keer terug naar de view. Pas nu eerst de hoofdpagina (de eerste) aan van de view. Geef deze een Standaard menu-tap met een passende naam:

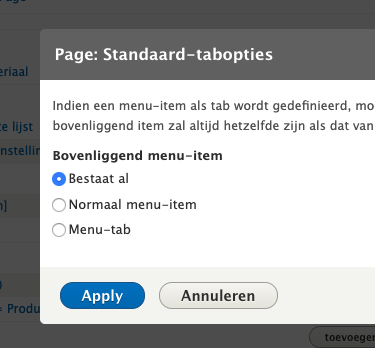
- In het volgende veld duidt je aan het bovenliggende menu reeds bestaat (daar net namelijk aangemaakt)

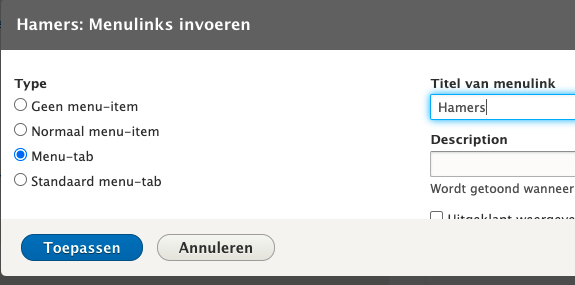
- Schakel nu over naar de pagina van de Hamers en pas hier ook het menu aan. Echter nemen we dit keer iets anders:

- Er rest ons nu enkele nog de taak om de nodige stappen te herhalen voor de andere categoriën. Wanneer je uiteindelijk het resultaat bekijkt zouden de tabs zichtbaar en bruikbaar moeten zijn. Is dat niet het geval; controleer dan of het blok Tabs is ingeschakeld. Ter afwerking is het misschien een idee om de afbeeldingen te laten floaten. Verder maakte ik ook een afbeeldingsstijl aan en heb ik alles uitgesloten van weergave, behalve de afbeelding.

Eenvoudige boeking
Misschien ietwat vergezocht, maar we gaan iets maken dat de bezoeker in staat stelt om een keuze te maken tussen de verschillende producten. Als een product gekozen is, dan is deze vervolgens niet meer te kiezen door een andere gebruiker. Laten we iets maken waarin de bezoeker een prijs kan claimen.
- Maak een inhoudstype aan. Geef dit de naam Claim je prijs
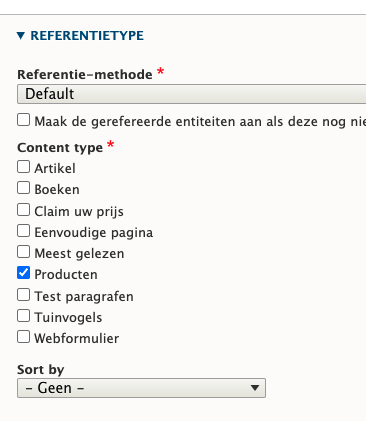
- Voeg hier een inhoudsreferentie toe:

- Aangezien we het inhoudstype gaan openzetten voor de anonieme bezoeker in een volgende stap moeten we daar eerst wat instellingen voor doen:
- Zorg ervoor dat het label van het veld Title wordt aangepast naar Naam
- Zorg ervoor dat er geen revisies kunnen worden ingediend
- Zorg ervoor dat een indiening niet wordt gepubliseerd
- Verwijder het veld body
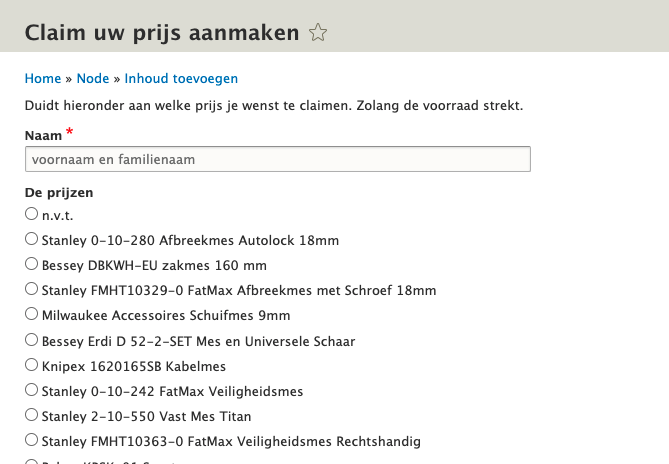
- Zorg dat de keuzemogelijkheden van ons overgebleven veld ingesteld is op keuzevakjes/keuzerondjes
- Zorg voor een passende beschrijving bij het veld De prijzen
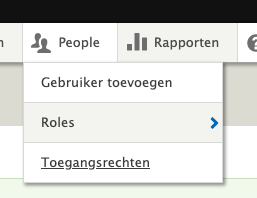
- Om het inhoudstype beschikbaar te maken voor de anonieme gebruiker gaan we naar People - Toegangsrechten

- Met Ctrl-F ga je op zoek naar het inhoudstype

- Zorg er vervolgens voor dat de anonieme gebruiker inhoud kan toevoegen

- Voeg inhoud toe van het type Cursusinschrijving en controleer hetgeen je ziet.

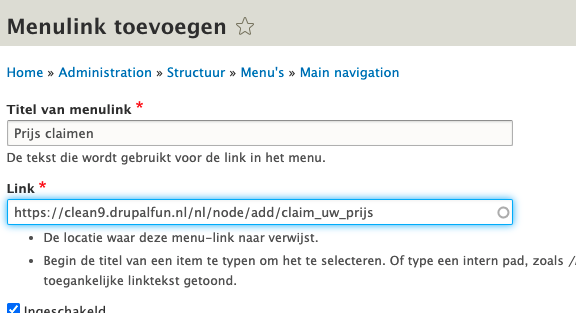
- Vul geen inhoud toe. Kopieer echter wel de URL. Hiervan maken we nu een menulink:

- Open een nieuwe browser. Surf naar je website en controleer of je een inschrijving kan toevoegen.
- Indien dit lukt dan zou je op de ingelogde website een nieuwe node moeten zien verschijnen bij de inhoud

De volgende stap nu is ervoor zorgen dat gekozen mogelijkheden niet meer verschijnen bij een volgende claim.
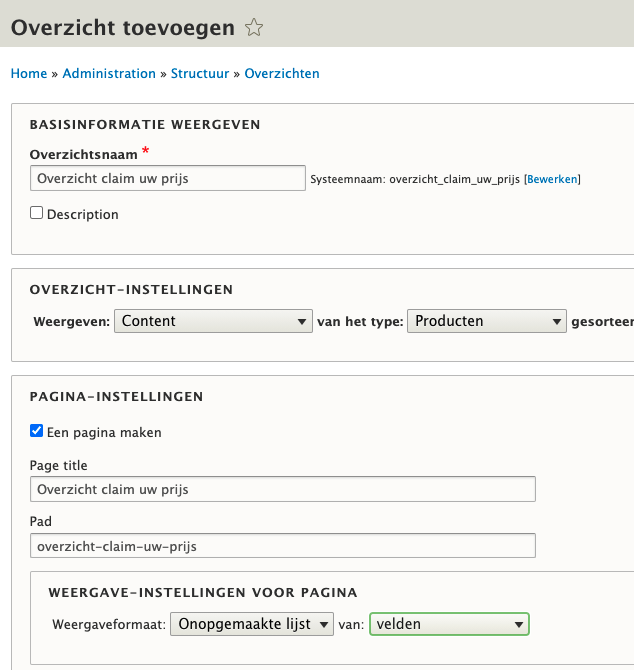
- Maak een nieuw overzicht aan:

- Bij dit inhoudstype willen we ook de namen zien van de mensen die geclaimd hebben. Dat kan je doen door een relatie toe te voegen:

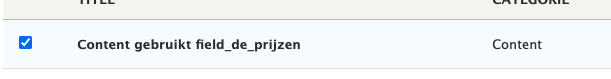
- Voeg bij de velden het veld Title toe, maar leg ook de relatie.

- Het gevolg is nu dat je bij elk product die een claim heeft ook de naam van die persoon ziet staan:

(In bovenstaande heb ik het eerste veld title niet meer gelinkt)
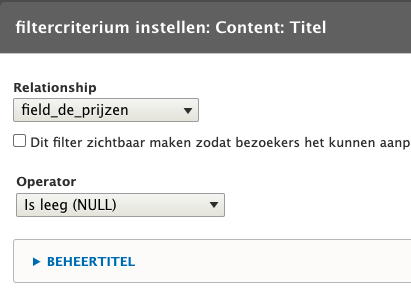
- We willen nu dat die producten met een claim niet meer zichtbaar zijn. Die kunnen namelijk niet meer worden geclaimd. Dit doen we door een filter toe te voegen op de Title. We leggen daarop de relatie en stellen de filter zodanig is dat deze enkel toont wanneer het veld leeg is:

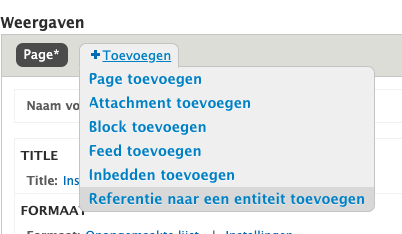
- Voeg nu een referentie naar een entiteit toe:

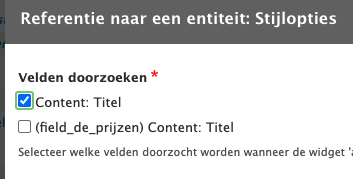
- Stel even in:

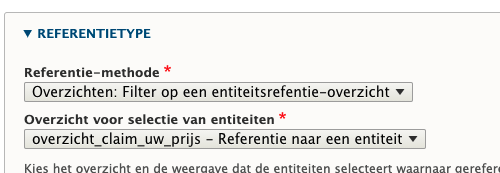
- Sla alles op en ga naar de instellingen van het veld in kwestie van het inhoudstype. Pas vervolgens de referentie aan zodanig er nu naar het overzicht wordt gerefereerd.

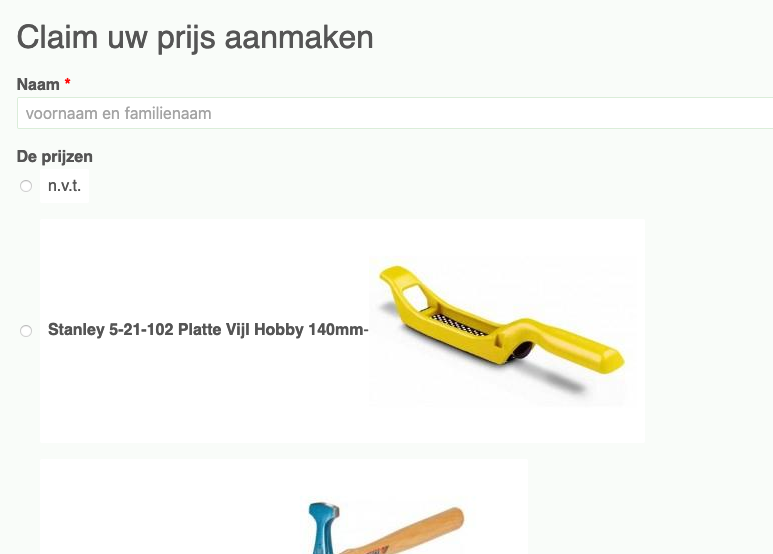
- Een leuke bijkomstigheid. Aangezien je nu niet kijkt naar een lijst met inhoud, maar wel naar een view. Kan je nu ook eenvoudig de afbeelding van het product tonen. Veel leuker voor de gebruiker die zijn prijs komt claimen.

- Alles zou nu moeten werken. test uit door een aantal keer in te schrijven in de uitgelogde versie van jouw site, telkens met een andere naam. Per keer dat je inschrijft zouden de mogelijkheden moeten slinken.
Uitsmijter: Image Light Box
- Installeer deze module met composer
- Zorg dat deze module wordt ingeschakeld op de afbeeldingen in onze werkmaterialen view.
- In deze context is deze module misschien minder relevant, voor andere toepassingen kan deze wel nuttig blijken