Nieuw thema
Als oefening en omdat we houden van verandering passen we het thema aan van onze site. We doen dit een logische volgorde:
- Installeer het nieuwe thema NewsPlus Lite
- Stel het thema in als standaard
- Ga naar de homepage wanneer je het thema als standaard hebt ingesteld
- Ruim de blokken op. Sommigen zijn overbodig, anderen staan er dubbel op en hier en daar pas je best de volgorde aan.
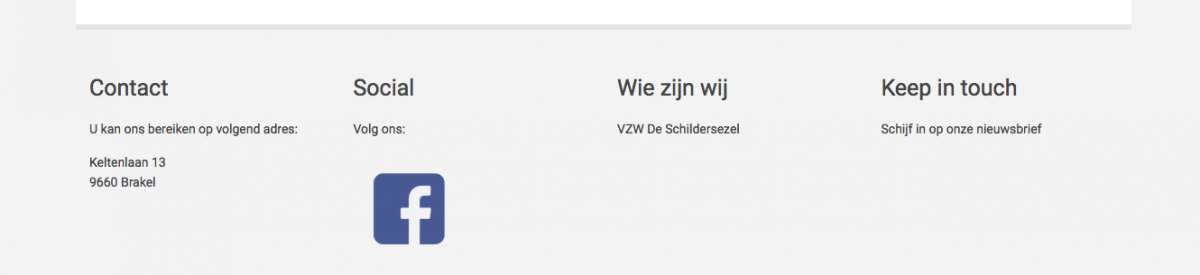
- Uiteindelijk heb je volgend resultaat:

(Op bovenstaande foto staat het blok 'tabs' niet op de juiste plaats)
- Pas de slogan aan naar 'About painters and paintings'
- Verberg de naam en het logo van de website
- Download volgende afbeelding naar de harde schijf van de computer:

- Download, installeer en open FileZilla
- Graag hadden we het schilderij Guernica als achtergrond gebruikt voor de banner. Helaas gaat dit niet door de foto up te loaden naar de mag images van het thema. Wel gaan we deze uploaden bij de css-files om vervolgens een css regel op te stellen bij de injector.
- Volgende regel is het sjabloon voor onze code:
.naamvandeklasse of #id
{
background-image: url("paper.gif");
}
- Laat ons bovenstaande code eerst even projecteren op ons project.
- Klaar? Nu moet je enkel nog de afbeelding op de juiste plaats krijgen op de server. Open daarvoor FileZilla of een ander FTP-programma
- Navigeer nu naar jouwdomein/sites/default/files/asset_injector/css ⇒ in deze map plaats je nu guernica.jpg
- Controleer even het resultaat

- De slogan van onze site is niet echt leesbaar. Zorg dat deze wat groter staat en dezelfde kleur krijgt als de menubalk

Gebruik font-size: om de slogan groter te maken
Gebruik font-color: om de kleur aan te passen. Je zal zelf moeten achterhalen van de HEX-code is van de rode menubalk
Gebruik font-weight:bold; om de slogan in het vet te zetten.
Gebruik text-shadow: 2px 2px #000; om een schaduw op de tekst te steken
Afbeeldingsgallerijen
In dit eerste onderdeel bespreken we een aantal modules om afbeeldingen op een elegante manier te vertonen op een website. Je zal hiervoor modules moeten installeren die vaak ook niet werken zonder een plugin of third party.
Voorbereiding
- Download en installeer de volgende module:
- Download via onderstaande link de nodige plugins/third party-bestanden voor de modules, deze zullen we later samen op de server plaatsen
- Zorg ervoor dat de plugins uitgepakt in de map downloads staan
Plugins
Voor JuiceBox en Fotorama heb je plugins nodig. In dit stuk bespreken we nog eens de werkwijze om deze op de server te krijgen.
- Open FileZilla en log in op de server. Inloggegevens worden in de klas bezorgt.

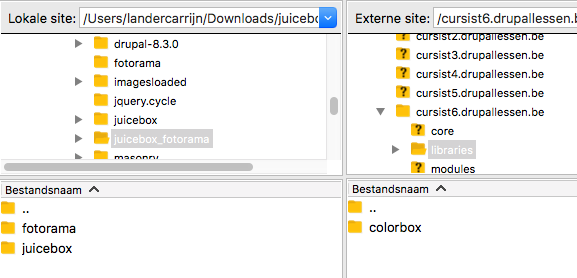
- Zorg dat je in het linkervenster de eerder gedownloade mapjes 'fotorama' en 'juicebox' ziet staan. Het rechtervenster toont dan weer de map libraries op de server:

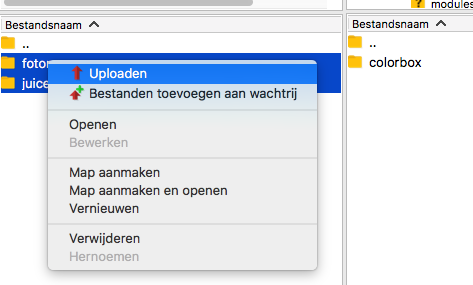
- Selecteer nu beide mappen in het linkervenster, klik rechts en kies voor uploaden. (NOTE: slepen kan hier ook)

JuiceBox
JuiceBox is een alternatieve module oor Colorbox. Je zal merken dat deze module de foto's ook op een aantrekkelijke manier kan weergeven, zij het lichtjes anders dan Colorbox.
- Ga opnieuw naar de weergave-instellingen van de schilders.
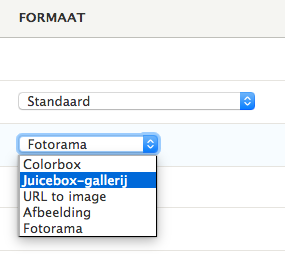
- Pas vervolgens het formaat aan naar Juicebox-gallerij

- Sla dit meteen op en bekijk het resultaat in het andere venster.
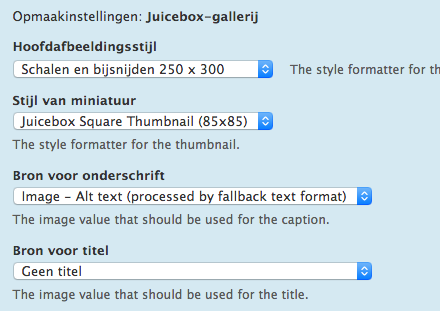
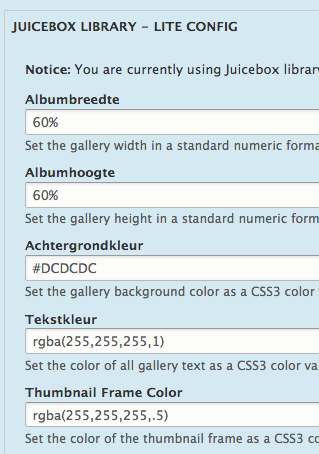
- Wanneer je nu op het tandwiel klikt naast het veld afbeelding krijg je een reeks instellingen voor de JuiceBox. We overlopen deze klassikaal, uiteindelijk zou je onderstaande instellingen kunnen overnemen:


- Het enige wat nu nog stoort is de 'merknaam' in de rechterbenedenhoek. Het zou leuker zijn moest deze niet zichtbaar zijn. Maak een nieuwe css-regel aan en plaats er onderstaande code in:
.jb-classifier-link-wrapper + div
{
opacity: 0; visibility: hidden;
}
Youtube Field
Iets helemaal anders. We bekijken in dit stuk de mogelijkheid om een filmpje van Youtube weer te geven op de website. Het voor deel hier is dat het filmpje niet op de server komt te staan. Dit zal resulteren in een lichtere site.
- Download en installeer de module Youtube Field
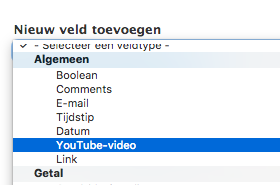
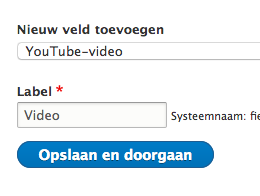
- Ga naar het veldenbeer van het inhoudstype Schilders en voeg een nieuw veld toe. Door de module kan je nu kiezen voor 'Youtube-video'
 ⇒
⇒ 
- Voor we ons nieuwe veld kunnen invullen moeten we eerste een filmpje hebben.
- Klik HIER voor een filmpje over Pollock
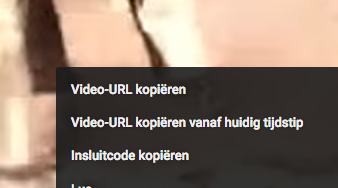
- Klik rechts op het geopende filmpje en kies Video-URL kopiëren

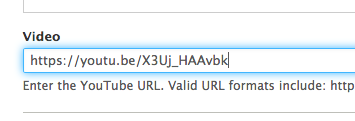
- Keer terug naar de site en ga naar het museum in kwestie. Vervolgens kan je die node gaan bewerken. Merk nu op dat je inderdaad een veld Filmpje hebt bijgekregen. Plak de eerder gekopieerde URL in dat veld:

- Sla op en bekijk het resultaat.
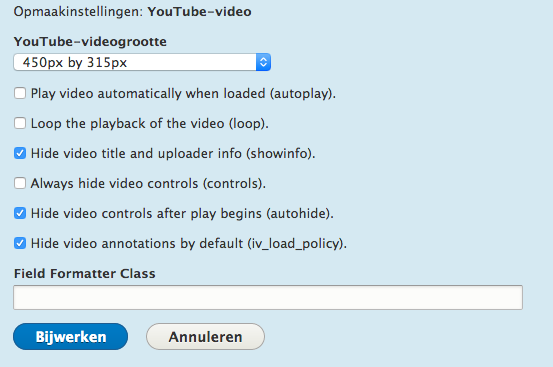
- Tot slot bekijken we nog even de instellingen van dit veld. Dit dien je te doen bij de weergave van het inhoudstype Musea. Klik vervolgens op het tandwiel naast het bewuste veld:

⇒ Zoals je kan zien heb ik bepaald dat er geen titel of andere info van de uploader te zien is, er is geen play-knop te zien wanneer de video afgespeeld wordt en er verschijnen geen annotaties op het filmpje. Merk ook op dat je de afmetingen van het filmpje kan aanpassen.
Opdracht
Zorg ervoor dat:
- Er een veld video-veld wordt toegevoegd bij het inhoudstype Musea
- Er minstens één museum wordt voorzien van een filmpje
- Er op de homepage vier blokken verschijnen zoals in onderstaand beeld: