Herhalingsoefening (Deel 2)
We werken verder aan onze site rond het thema muziek. Aan de hand van concrete opdrachten herhalen we geziene leerstof. Hierna bouwen we met nieuwe kennis verder aan de site.
- Maak een nieuw inhoudstype aan: bandleden
- Voeg volgende velden toe:
- Afbeelding: bestaand veld, geen speciale instellingen
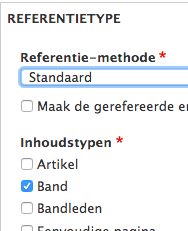
- Band: referentie naar inhoud, refereer naar het inhoudstype 'Band'

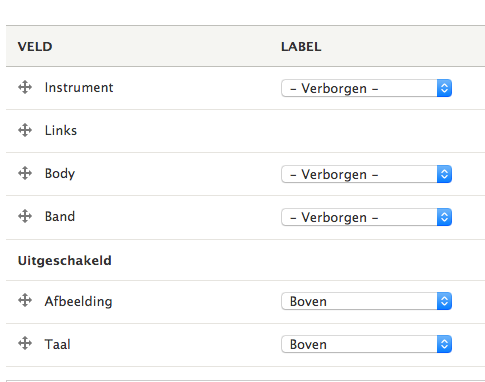
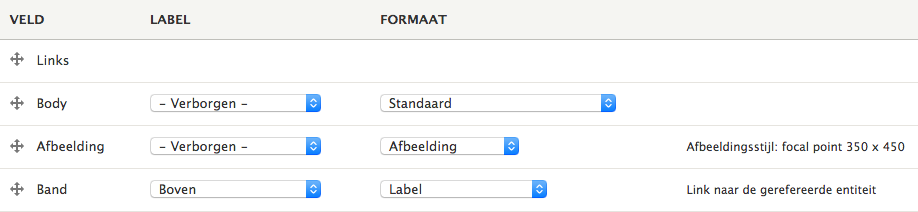
- Vergeet bij de formulierweergave niet om het afbeeldingsveld op Focal Point te zetten en keuzerondjes aan te zetten bij de band
- Uiteindelijk resultaat:

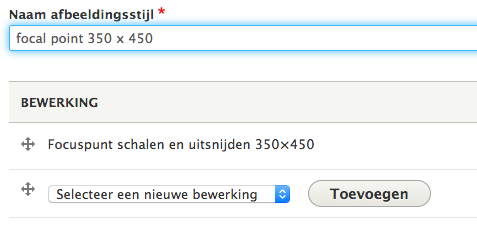
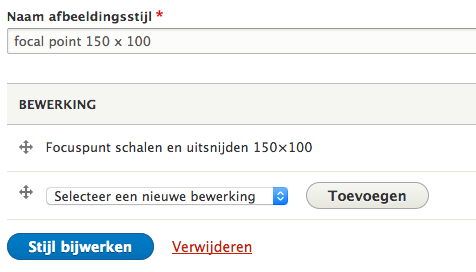
- Stel ook de weergave correct in. Hiervoor zal je een nieuwe afbeeldingsstijl moeten maken:


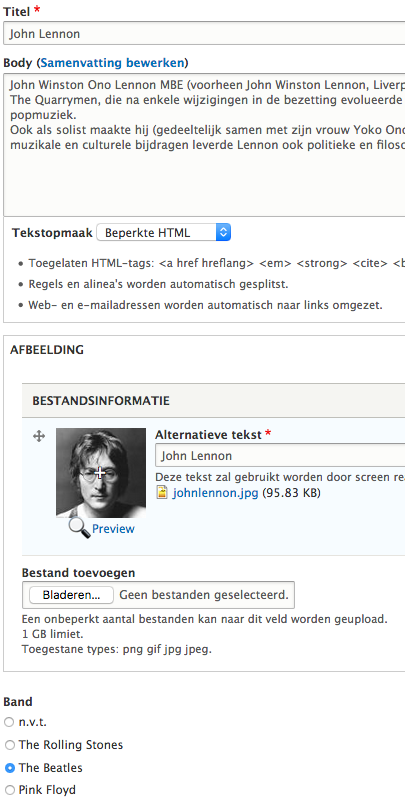
- Nu komt er een beetje bandwerk aan te pas. Je zal nu alle bandleden moeten toevoegen. Gebruik hiervoor de bestanden van vorige les. Let hier telkens op het volgende:
- Focal Point goed leggen
- Alt-tekst niet vergeten
- Aanduiden bij welke band de muzikant speelt
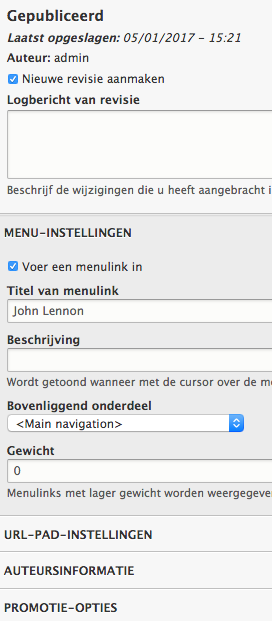
- Een Menu-link leggen
- Voorbeeld:


- Met PathAuto Bulk Generate zorg je ervoor dat er URL-aliassen worden aangemaakt voor de bandleden.
Superfish
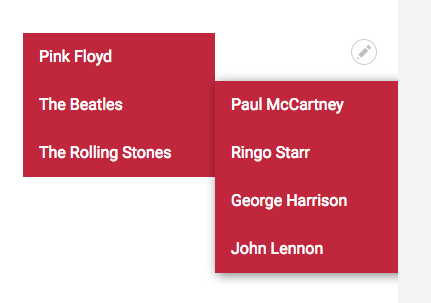
We zitten met een probleem. Wanneer je nu over een menulink gaat verwacht je dat daar de onderliggende menulinken te zien zijn. Helaas, dat blijkt niet te werken. Ookal zit alles goed zoals 'uitgeklapt weergeven' en het 'maximale aantal subniveaus'. Gelukkig bestaat er een leuke module die dit gaat oplossen: Superfish.
- Download en installeer de module
- Plaats de plugin op de server (staat al op de server van de cursisten Drupal Basis, Dendermonde, sem 1 2017-2018)
- Ga naar structuur - blok-layout

- Klik bij het blokgebied navigatie op Blok plaatsen

- Zoek in de lijst naar Hoofdnavigatie van de categorie Superfish

- We overlopen de instellingen klassikaal, het zijn er veel om uit te testen!
- Uiteindelijk zitten we met twee soorten menu's in hetzelfde blokgebied. Schakel de niet-superfish versie uit
- Bekijk het resultaat

Herhalingsoefening (Deel 3)
- Voor de volgende oefening maak je eerst nog even twee afbeeldingsstijlen aan:


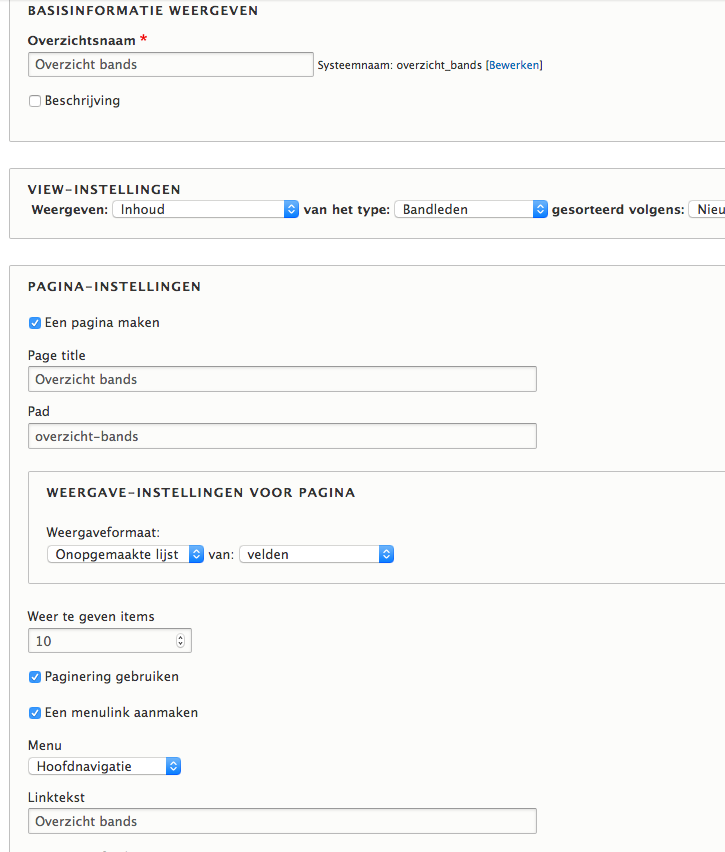
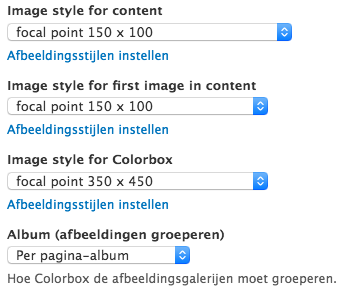
- We maken een overzicht aan die de bands met hun leden weergeven. Een relatie zal hier nodig zijn. Gebruik onderstaande afbeelding voor de basisinstellingen:

- Leg eerst de relatie: (te vinden onder Uitgebreid)



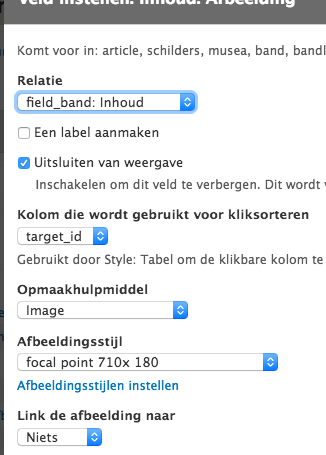
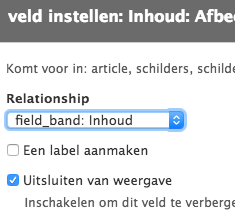
- We voegen nu het veld afbeelding toe en we leggen de relatie, gebruik de correcte afbeeldingsstijl:

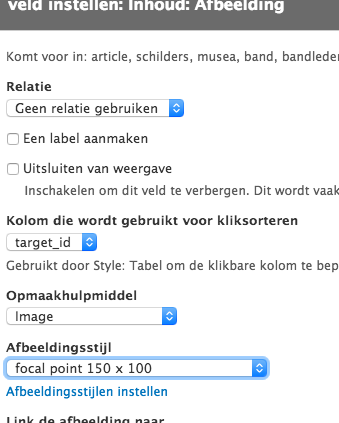
- Voeg opnieuw het veld afbeelding toe, dit keer gebruik je de relatie niet, let op de afbeeldingsstijl:

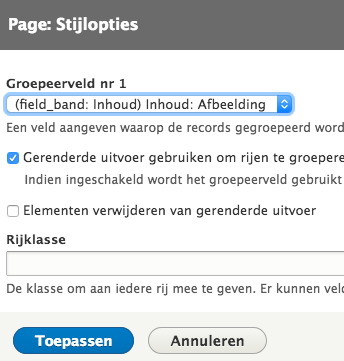
- Je merkt nu dat de foto van de band zelf te veel getoond wordt, we gaan hier nu groeperen, dit zal ervoor gaan zorgen dat je één keer de foto van de band te zien krijgt met daaronder de verschillende leden. Klik naast onopgemaakte lijst op instellingen

- Kies nu bij groepeerveld nr.1 voor de afbeelding met de relatie:

- Tot slot gaan we bij de velden het afbeeldingsveld met relatie uitsluiten van weergave, het wordt namelijk gebruikt om te groeperen. En als dan toch bezig ben, sluit ook de titel uit van weergave:


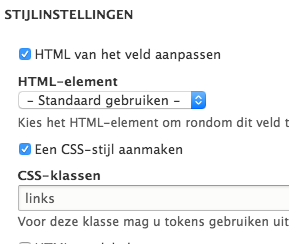
- De fotootjes van de leden zouden best wel naast elkaar mogen staan. Hiervoor moeten we wat CSS toepassen. Stel het veld eerst in zodanig dat deze een CSS klasse krijgt:

- Verander de onopgemaakte lijst naar Raster

- Wanneer mensen klikken op de foto van een band dan wordt er doorverwezen naar de achterliggende inhoud
- Wanneer de mensen klikken op een foto van een bandlid dan start er een Colorbox. Ik gebruikte volgende instellingen:

- Pas de titel van het overzicht aan naar Bands
- Pas ook de menulink aan naar Bands
- Het overzicht is af, we werken even het menu af zodat 'Bands' de enige links naast Home wordt. De rest klapt uit.

Navigatie Menu
Een beeld dat je op vele website tegenkomt is een navigatie menu aan de linker of rechterkant van het scherm. Wij willen dat ook weergeven op ons overzicht van de bands.
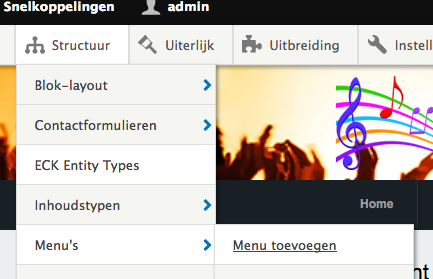
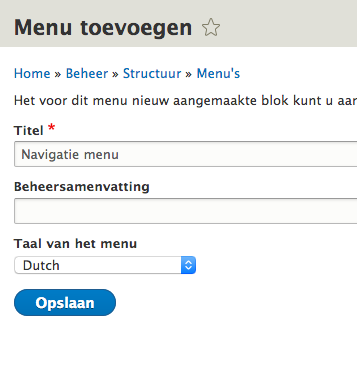
- Eerst maken we een nieuw menu aan:

- We geven het menu een naam:

- Een menu zal altijd als blok worden aangemaakt. Bij de block - Layout kan je bij Right sidebar klikken op Blok plaatsen

- In de lijst ga je op zoek naar het vers gemaakte navigatie menu
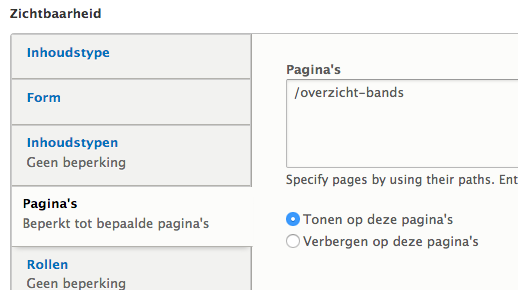
- Bij de instellingen bepaal je nog even dat dit enkel op de pagina van het overzicht mag verschijnen:

- Sla alles even op en bekijk het overzicht van de bands: niets te zien. Dit is logisch want we hebben in ons navigatiemenu nog geen linken geplaatst.
- Kies Structuur - Menu's
- In de lijst kies je voor Menu bewerken bij Navigatie menu
- Vervolgens kies je voor +link toevoegen

- In het volgende venster bouw je nu de eerste link. Dit is natuurlijk een beetje werk om alle linken toe te voegen, maar je zal merken dat het venster je hier wel helpt:
- De titel moet je zelf intikken. Bijvoorbeeld The Beatles
- De link is gemakkelijk: tik de eerste tekens en Drupal doet een voorstel

- Controleer of de link goed gelegd wordt:

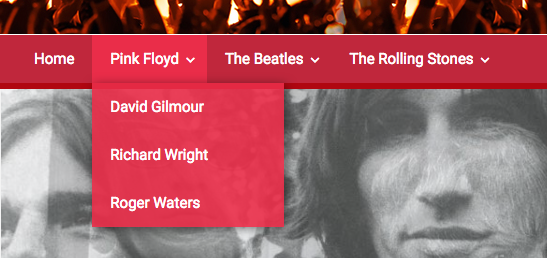
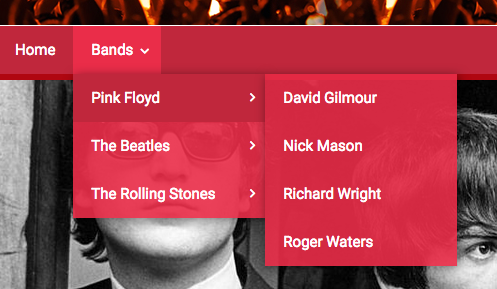
- Probeer op deze manier volgend menu te bekomen:

- Net zoals je eerder deze les een Superfish hoofdmenu hebt geplaatst, plaats je nu een Superfish Navigatiemenu.
- Gebruik wat CSS om dat menu dan want te verfijnen
ul.sf-menu.sf-style-black a, ul.sf-menu.sf-style-black a:visited, ul.sf-menu.sf-style-black span.nolink
{
HIER PLAATS JE CODE OM DE KLEUREN VAN HET MENU AAN TE PASSEN
}
#sidebar-second OF #sidebar-first
{
HIER KOMT CODE OM HET GEHEEL WAT TE LATEN ZAKKEN
}
- Resultaat:

Herhaling Taxonomie
We willen de bandleden categoriseren volgens instrument. Zo wil ik op termijn een knop 'Gitaristen' en bij een klik op die knop verschijnen alle gitaristen van de verschillende bands.
- Maak een nieuwe woordenlijst aan: Instrument
- Voeg volgende termen toe:
- Gitarist
- Vocalist
- Drummer
- Bassist
- Toetsenist
- Voeg bij het inhoudstype bandleden een veld toe die je in staat stelt het bespeelde instrument aan te duiden
- Mick Jagger --> zanger
- Keith Richards --> zanger, gitarist
- Charlie Watts --> drummer
- David Gilmour --> zanger, gitarist
- Nick Mason --> drummer
- Richard Wright --> zanger, toetsenist
- Roger Waters --> zanger, bassist
- John Lennon --> zanger, gitarist
- Paul McCartney --> zanger, bassist
- George Harrison --> zanger, gitarist
- Ringo Starr --> zanger, drummer
- Ron Wood --> gitarist
- Zorg voor mooie url-aliassen
- De werking van de taxonomietermen kan je voorlopig uittesten door te klikken op een bandlid en vervolgens op zijn instrument. Je ziet vervolgens een lijst van alle muzikanten die hetzelfde bespelen.
Contextuele filter
We willen de foto van de bandleden weergeven op de site bij de info over dat bandlid. Op dit moment staat die foto onder de tekst. Met CSS zouden we deze kunnen laten floaten maar dat is niet altijd een mooie oplossing. In deze oefening plaatsen we die foto in een blok om vervolgens een logische plaats, zoals first of second sidebar, te geven op de site. Hiervoor zal een contextuele filter nodig zijn. Dat is een filter die bepaalde inhoud maar weergeeft als de context goed zit.
- Maak een nieuw overzicht aan met volgende kenmerken:
- Naam overzicht: bandleden foto
- Inhoud van het type Bandleden
- Bok maken
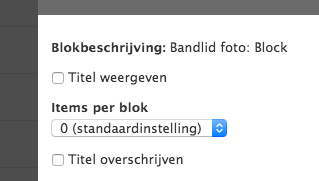
- Onopgemaakte lijst van velden
- Voeg het veld afbeelding toe, afbeeldingsstijl: focal point 350 x 450
- Veld titel verborgen
- Alle items weergeven!
- Sla het blok op
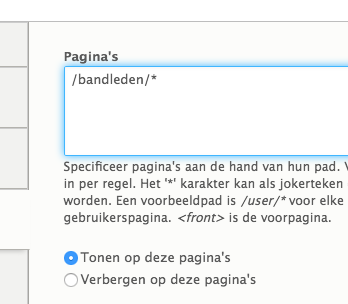
- Ga naar Structuur - Blok-Layout en geef het blok een plaats:
First sidebar EN enkel zichtbaar op de pagina van de bandleden


Het probleem lijkt mij duidelijk, bij eender welk bandlid zien we alle foto's van alle bandleden. Niet goed!
- Ga achter de schermen van het overzicht
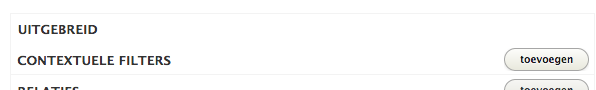
- Kijk bij uitgebreid en kies voor Toevoegen bij contextuele filter

- We voegen ID toe

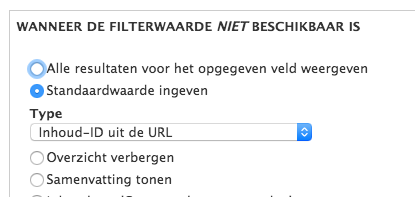
- Geef nu als standaardwaarde de inhoud-ID uit de URL mee

- Sla op en bekijk!
- Ter afwerking zet je het veld afbeelding bij de weergave van het inhoudstype Bandleden verborgen en verhuis je het veld instrument naar de eerste plaats