- Maak een afbeeldingsstijl aan:

- Maak een nieuw overzicht aan die de werkmaterialen weergeeft.
- Onopgemaakte lijst van velden
- Pagina maken
- Menulink leggen
- Geen paginering
- Alle items weergeven
- De velden:

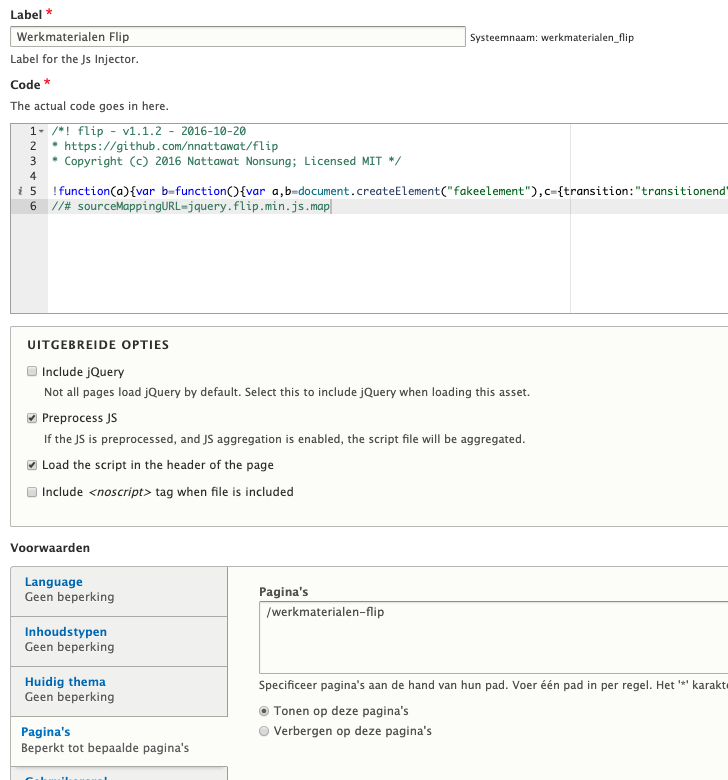
- Download deze code en plak in een nieuwe JS-regel. (JS-REGEL 1)

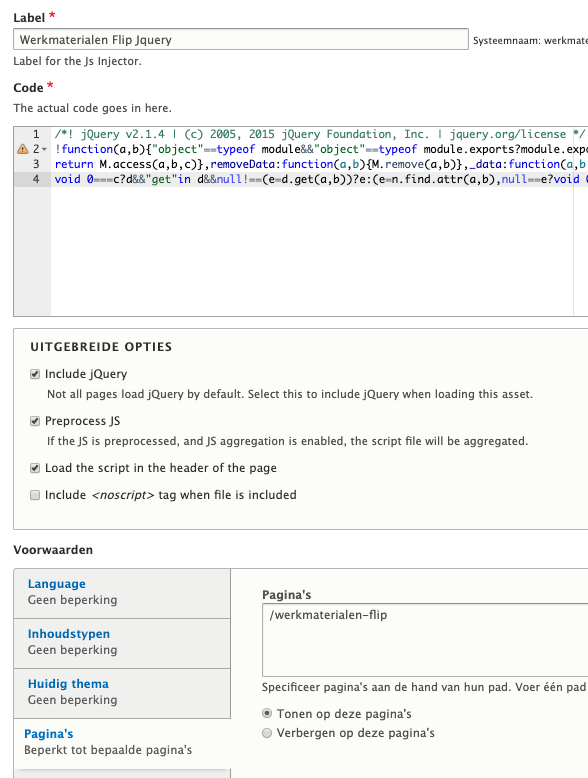
- Download deze code en plak in een nieuwe JS-regel. (JS-REGEL 2)

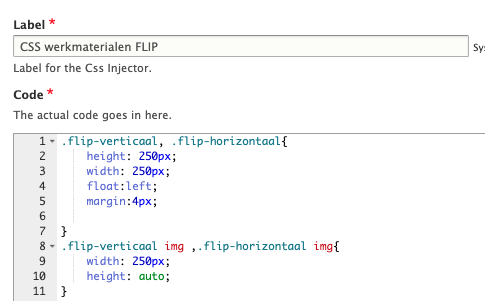
- Kopieer DEZE CSS-code en plak in een nieuwe CSS-regel

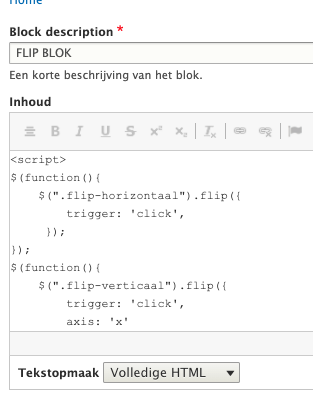
- Maak een nieuwe blok aan, volledige HTML en switch naar broncode. Onderstaande code plak je hierin. Dit blok geven we nu een plaats op de pagina van ons overzicht, in de content bijvoorbeeld. Dit blok is nodig om te bepalen of we moeten klikken of hoveren om de image te flippen.
<script>
$(function(){
$(".flip-horizontaal").flip({
trigger: 'click',
});
});
$(function(){
$(".flip-verticaal").flip({
trigger: 'click',
axis: 'x'
});
});
</script>

- Ga naar jouw View. Herschrijf het veld van de afbeelding met deze code. Controleer of je dezelfde tokens hanteert. Hieronder heb je ook de keuze om horizontaal of verticaal te flippen. Je kiest maar.
<div class="flip-horizontaal">
<div class="front">
{{ field_image2 }}
</div>
<div class="back">
<h3 class="fliptitel">{{ title }}</h3><h4>{{ title }} </h4><h5>{{ field_brand }}</h5>{{ field_categorie }}</br>
</div>
</div>
OF
<div class="flip-verticaal">
<div class="front">
{{ field_image2 }}
</div>
<div class="back">
<h3 class="fliptitel">{{ title }}</h3><h4>{{ title }} </h4><h5>{{ field_brand }}</h5>{{ field_categorie }}</br>
</div>
</div>